Blog
I've written posts since 2009. I like talking about web development, web performance and image optimization. In total, I've written 117 articles on my blog. Use the search below to filter by title or summary.
Most Popular

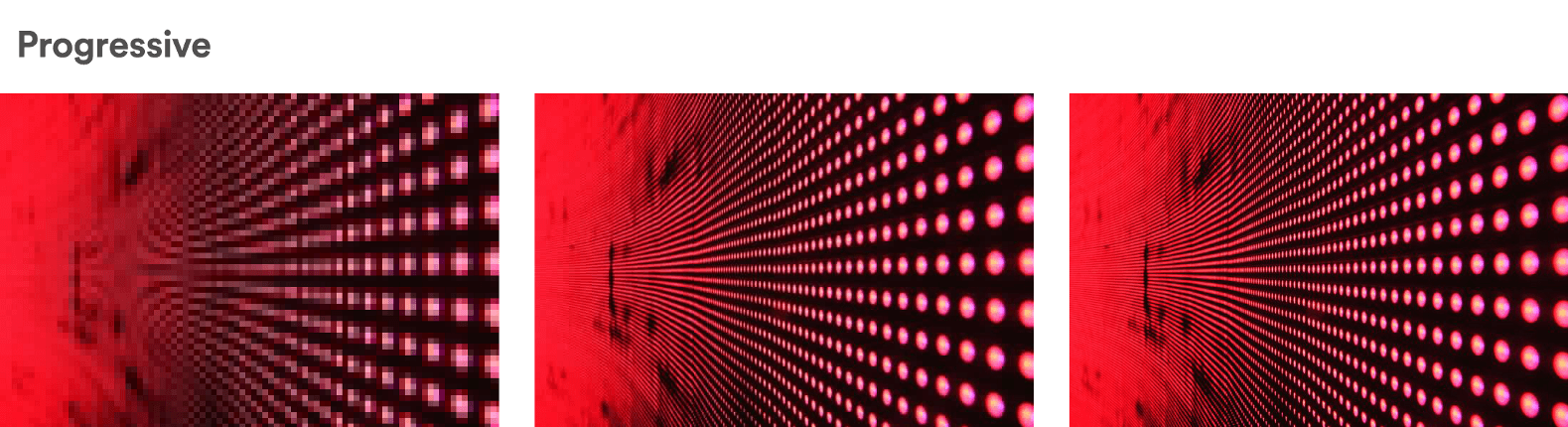
How Medium does progressive image loading
44,629 views
This post explains how Medium renders an image placeholder using low-res thumbnails and canvas.

Using SVG as placeholders — More Image Loading Techniques
15,887 views
Web Performance Optimisation by lazy-loading images using SVGs as placeholders, representing edges, shapes and silhouettes.

Hiding the outline or :focus ring in an accessible way
11,305 views
A simple technique to hide the outline CSS property while making your website accessible when using keyboard navigation.
All Posts

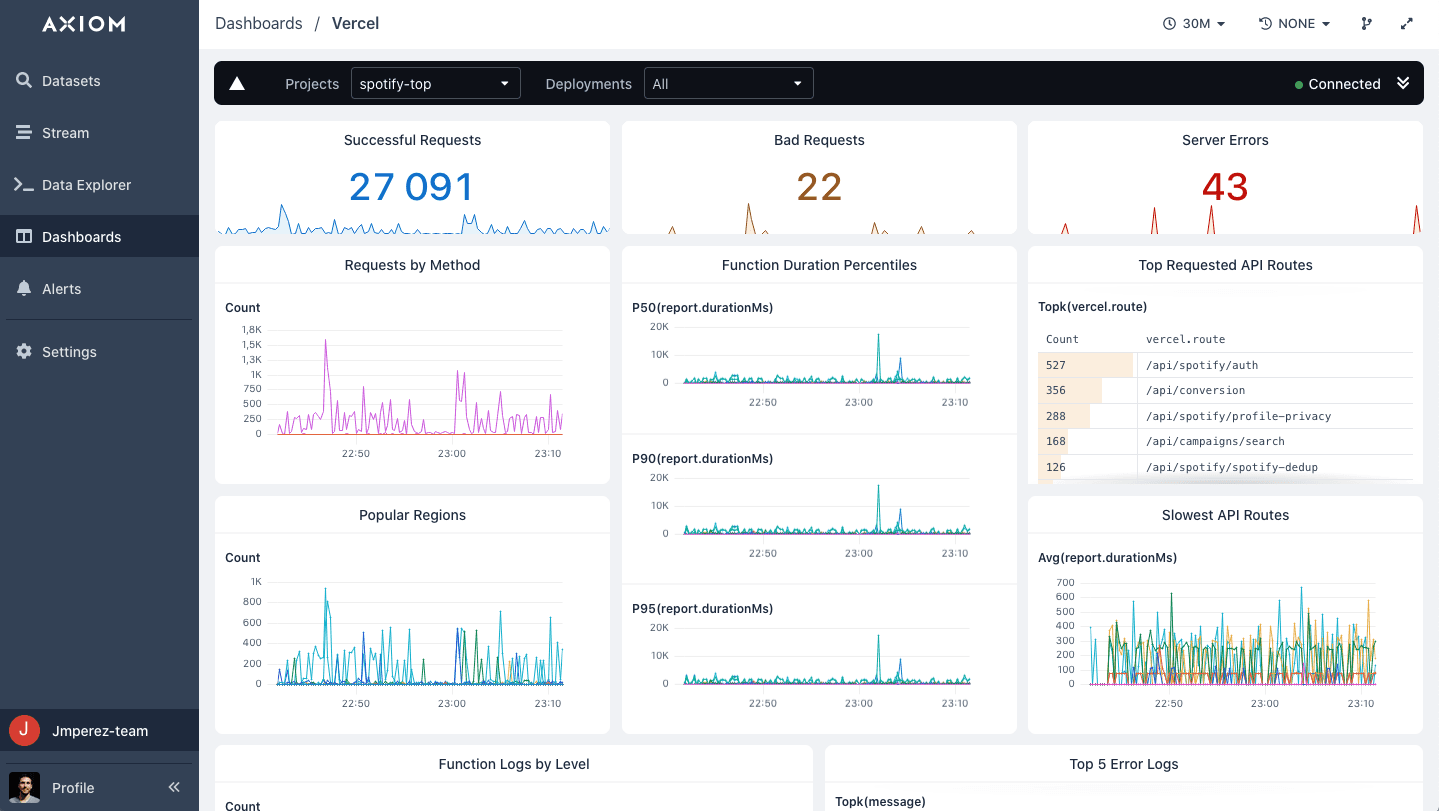
Persistent logging and performance metrics for Vercel with Axiom
957 views
As your projects grow in users and traffic you will need to monitor errors closely to minimize the impact and help with investigation. Axiom is a good fit for Vercel, and especially Next.js projects.

How to Estimate Web Performance Impact Before Making Fixes
2,612 views
Learn about several ways of assessing the potential performance gains before implementing improvements. This will help building the case and prioritizing performance work.

The role of Solutions Engineer at Facebook
20,696 views
Solutions Engineers partner with advertisers to solve their business challenges through Facebook technology. This is my take on what the role involves.

Building Spotify's New Web Player
625 views
A story on why and how we built a new Web Player at Spotify. Or how re-writing can be a good decision if risks are minimized and solutions properly validated.

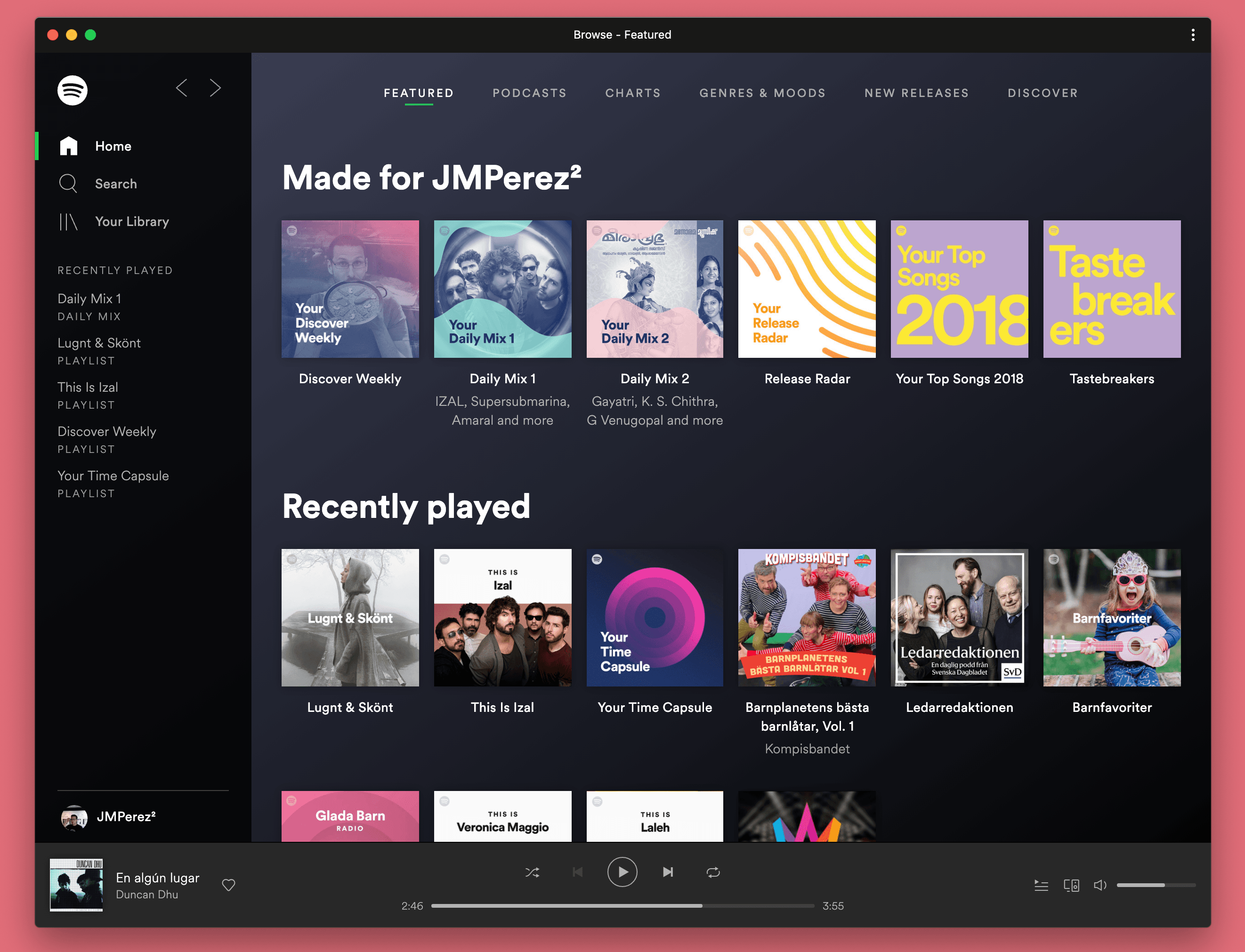
What PWAs for Desktop means for Users and Developers
847 views
Progressive Web Apps for desktop fills an important gap for the web. Native apps might not be worth thanks to the new capabilities of the web.

Developing modern sites with good performance
1,200 views
Performance affects user engagement but also can leave many users out. Fast sites are key to democratize the web and let everyone enjoy our products and services.

My 2018
640 views
Wrapping up 2018 - A summary of what I have done during this year.

The different shades of Progressive Web Apps
1,084 views
Taking advantage of PWA functionality on your site is easy. You don't need to go all-in using all the features. Just take what is needed for your use case.

Common Pitfalls when Serving SVGs and How to Solve Them
1,534 views
Some ways to reduce the payload of the Spotify logo on their website, which can be applied to other SVGs.

PiterCSS 2018
611 views
A short summary about this frontend conference hosted in Saint Petersburg, Russia. There I spoke about fostering a web performance culture.

Fostering a Web Performance Culture
1,982 views
Learn how to build and foster a web performance culture in your organization. Discover strategies to prioritize speed and optimize user experience across teams.

Cómo mejorar la performance de una web usando lazy-loading y code-splitting
3,521 views
Cómo usar un High Order Component para detectar cuándo un elemento está visible y hacer lazy-loading de componentes y secciones de nuestras páginas. Manda al navegador sólo lo que es necesario.

Increase the Performance of your Site with Lazy-Loading and Code-Splitting
9,663 views
Using a High Order Component to detect visibility and lazy-load components and sections on our pages. Just serve what is needed.

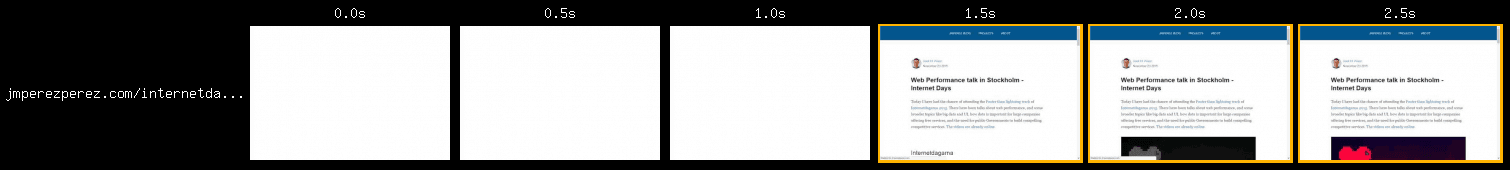
Displaying Page Load Metrics on Your Site
1,193 views
Showing page load, First Paint, and First Contentful Paint displayed on your site to prove you care about web performance.

Sketchy SVGs with RoughJS
1,649 views
Applying RoughJS to vector images to get a hand-drawn effect.

Taking A Look At The State Of Progressive Images And User Perception
282 views
We all want to load images fast on the web. Choosing the right image format, optimizing the quality and using responsive images are important tasks, but what can we do beyond that?

Choosing a Platform for Blogging
395 views
Why I keep my personal blog, use AMP, and cross-publish to Medium.

My 2017
353 views
Wrapping up 2017 - A summary of what I have done during this year.

Speaking at FrontFest 2017 in Moscow, Russia
401 views
I attended FrontFest 2017 conference and talked about image performance, lazy-loading, placeholders and creative SVGs.

Usando SVG como placeholders — Más técnicas de carga de imágenes
1,780 views
Optimización del rendimiento web utilizando carga diferida de imágenes con SVGs como placeholders, representando contornos, formas y siluetas.

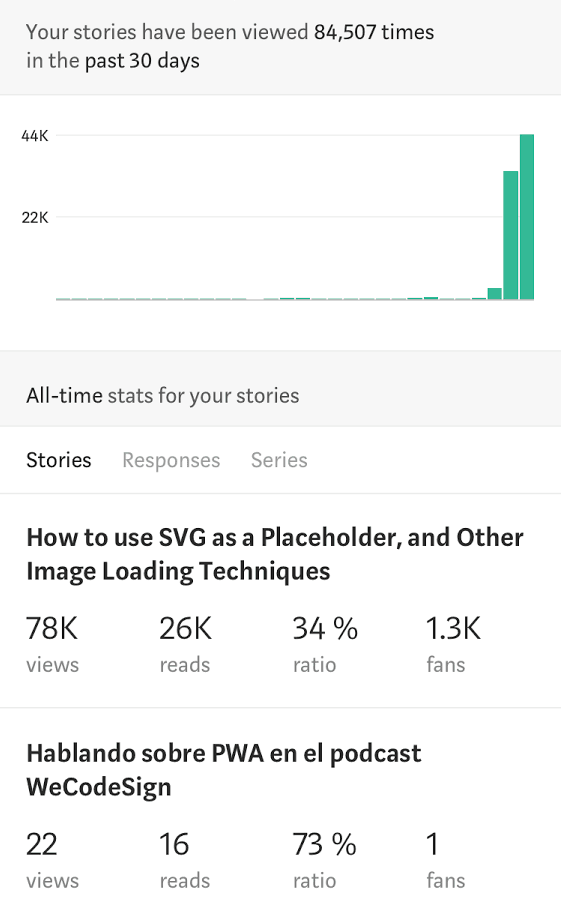
How to use SVG as a Placeholder, and Other Image Loading Techniques
15,887 views
Web Performance Optimisation by lazy-loading images using SVGs as placeholders, representing edges, shapes and silhouettes.

Duotone using CSS blend modes
11,448 views
Discover how to create striking duotone image effects using CSS blend modes. Learn techniques to implement Instagram-like filters without image editing software.

Hablando sobre PWA en el podcast WeCodeSign
334 views
He grabado un podcast sobre Progressive Web App para WeCodeSign. Escúchalo o lee la transcripción.

Speaking at Alicante Frontend
1,049 views
I have presented a talk at Alicante Frontend, a meetup about web development in Spain.

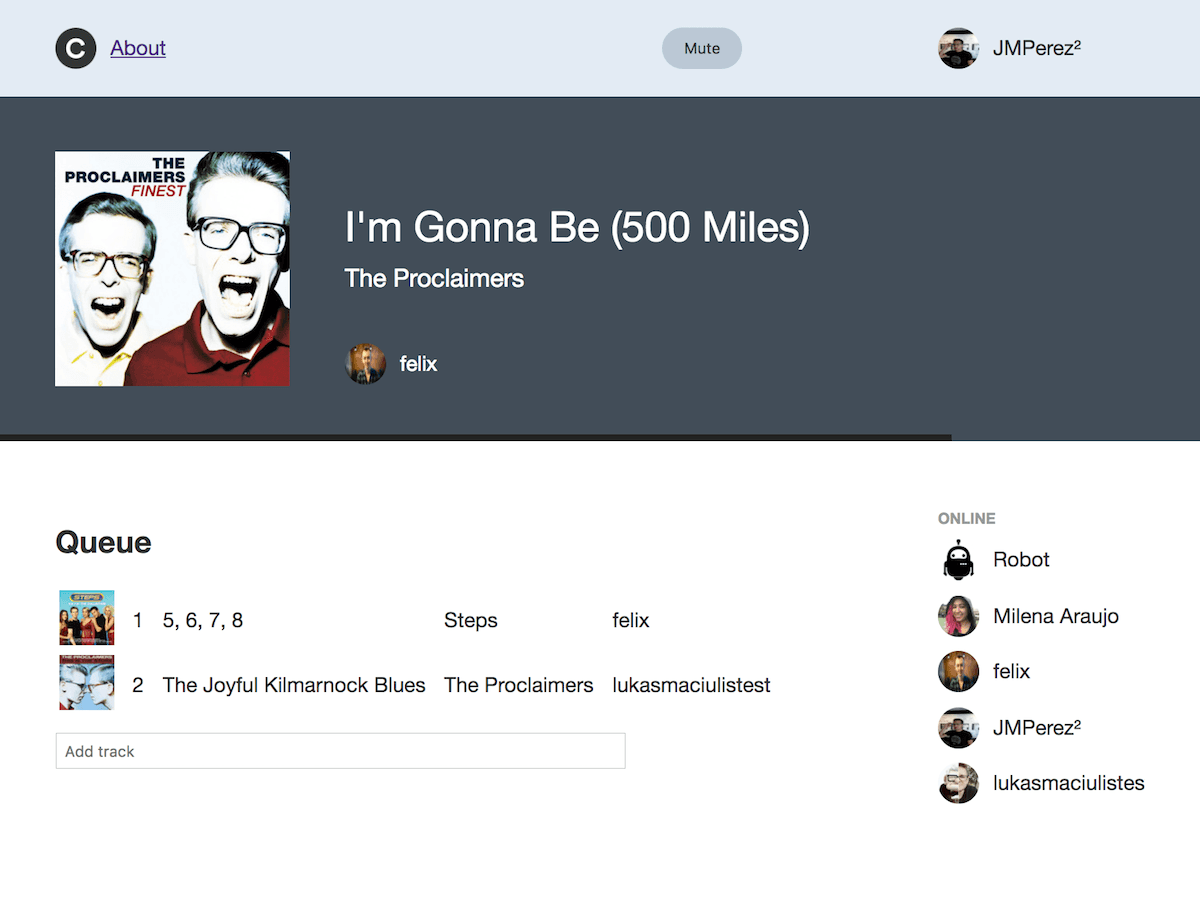
Collaborative listening on Spotify using Connect endpoints
4,762 views
A project to create a collaborative room to listen to songs in sync using Next.JS and Spotify's Connect Web API endpoints.

Hiding the outline or :focus ring in an accessible way
11,305 views
A simple technique to hide the outline CSS property while making your website accessible when using keyboard navigation.

Reading List (June 2017 edition)
275 views
Reading List with some articles from June 2017

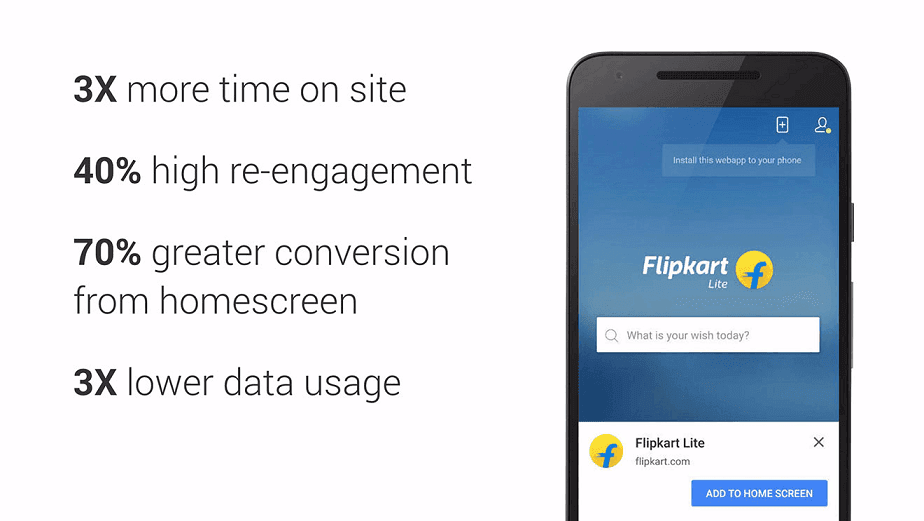
The (mobile) web is making a come-back
243 views
Some recent examples of large companies implementing Progressive Web Apps, changing their mobile strategy

PerformanceObserver and Paint Timing API
1,931 views
Explore the Paint Timing API and how it helps measure website rendering performance. Learn to implement and use First Paint and First Contentful Paint metrics for better UX.

Speaking at JSDayES 2017
350 views
I spoke at JSDayES 2017 in Madrid about web performance and images.

Playing with the Spotify Connect API
5,117 views
The new Web API endpoints let you show what is playing in your Spotify account. It is easy to create views that update in real time.

Speaking at Render Oxford 2017
481 views
I spoke at Render Conf 2017 in Oxford about web performance and images.

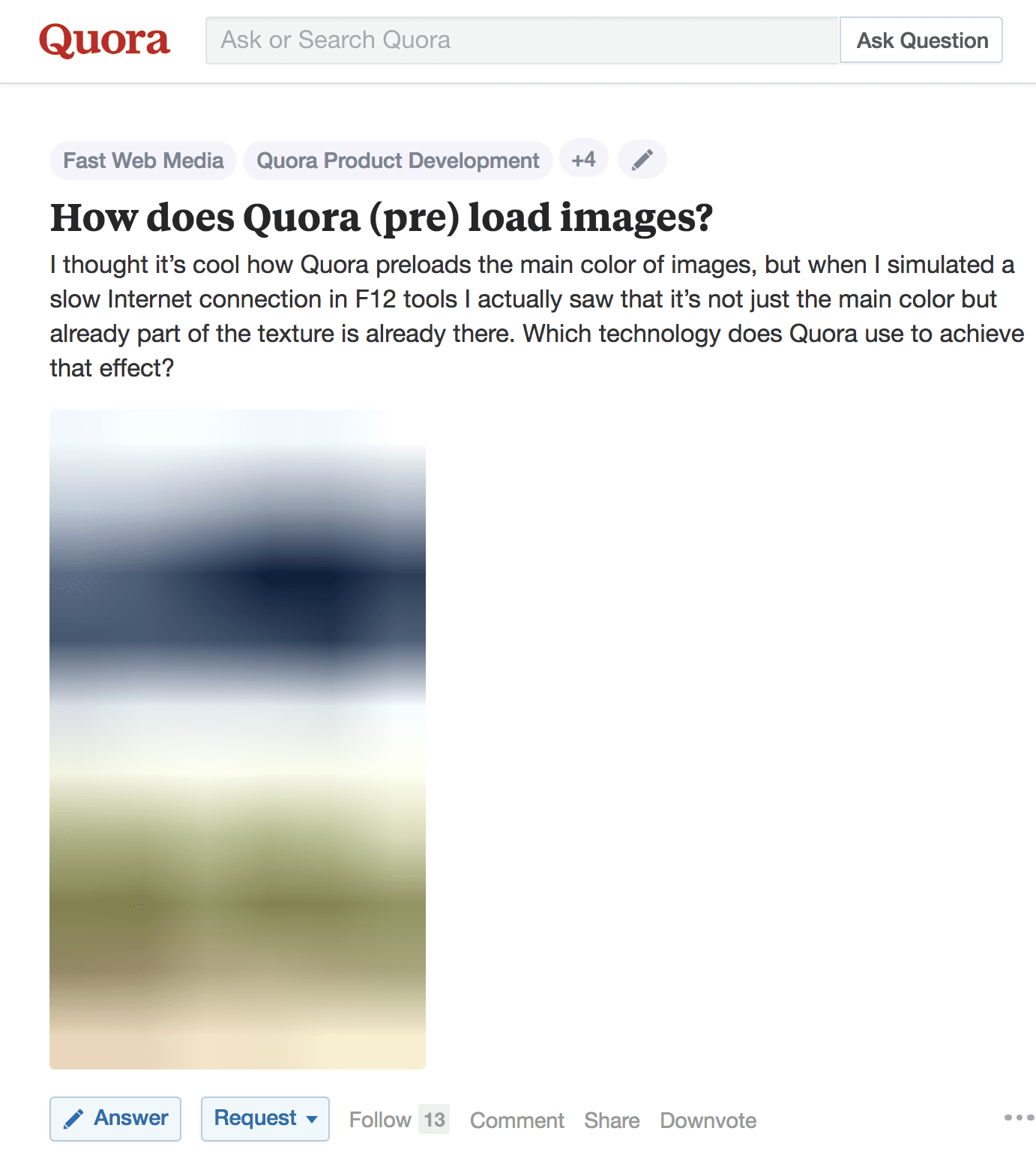
More examples of Progressive Image Loading
3,724 views
Medium is not the only site using blurry placeholders. Let's look at how Quora and Quartz implement a similar technique.

SSL, HTTP/2, Service Worker, Offline Mode? This blog has all of them
311 views
Some background on the hidden features of this blog. Static site, progressive images, AMP, HTTP/2, SSL...

Reading List (January 2017 edition)
288 views
Reading List with some articles from December 2016 - January 2017

Assessing New Technology
254 views
It is easy to bless or criticise a piece of technology without understanding what they do. Let's change this.

React Alicante 2017 - A summary of the talks
352 views
First React conference in Spain, covering React and React Native. An international event with workshops and talks.

My 2016
248 views
Wrapping up 2016

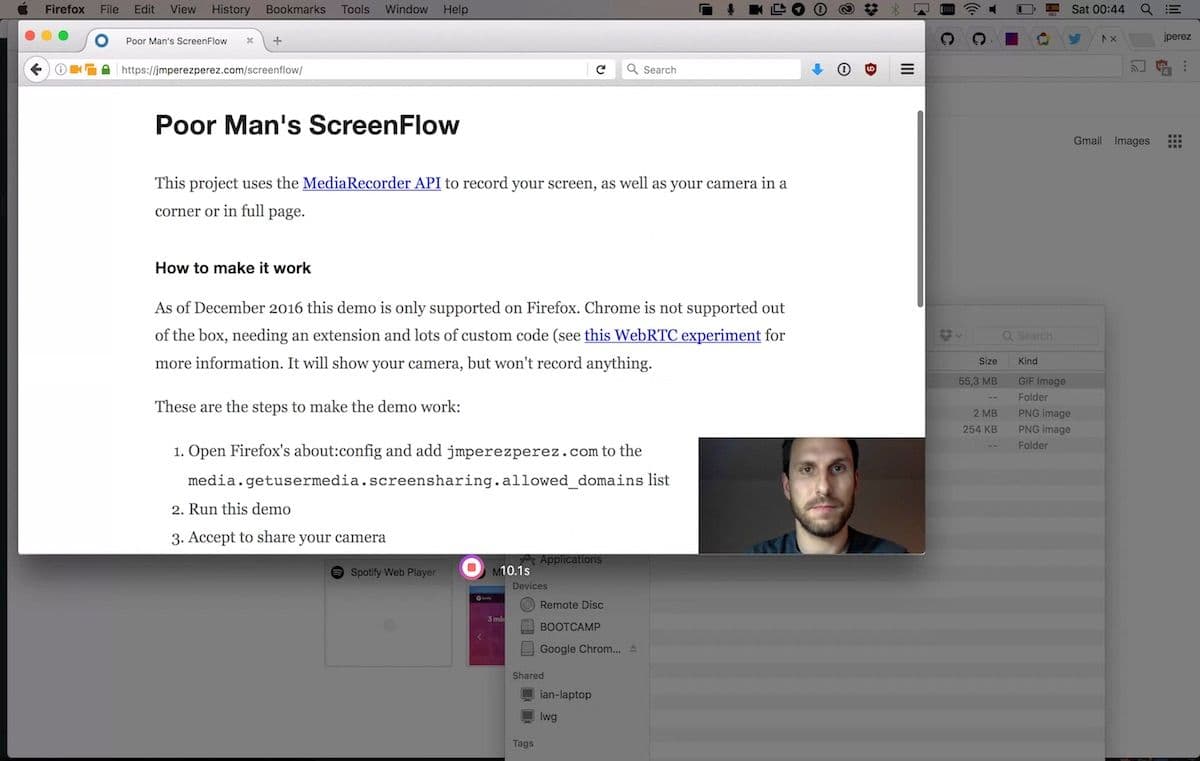
Using MediaRecorder API for screen recording on the web
5,430 views
Record your webcam and screen using Javascript to create screencast from your browser.

Speaking at CSSConf Australia 2016
671 views
I spoke at CSSConf AU 2016 in Melbourne about images on the web and what we can do to reduce their impact in our site's performance.

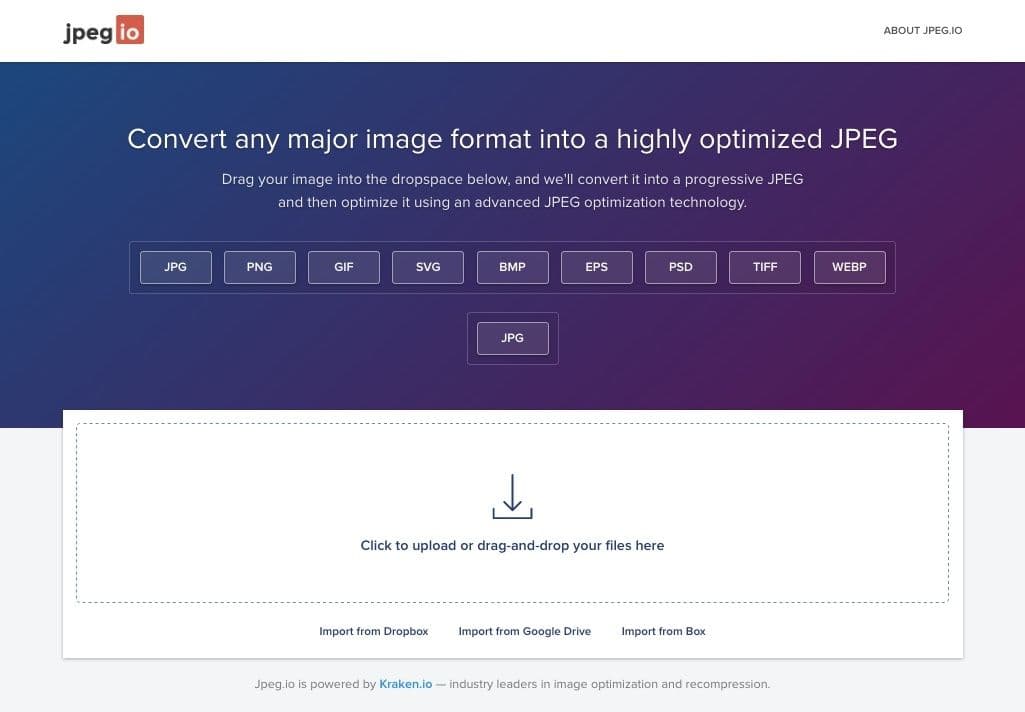
JPG compression level, SSIM and Jpeg.io
742 views
It's difficult to select the best compression level for JPG images. SSIM helps measuring image similarity, and tools like Jpeg.io makes it easier.

How to lazy-load images to improve loading time and save bandwidth
1,803 views
When building a website, consider lazy loading the assets when they are needed. This post will focus in the specific case of lazy loading images.

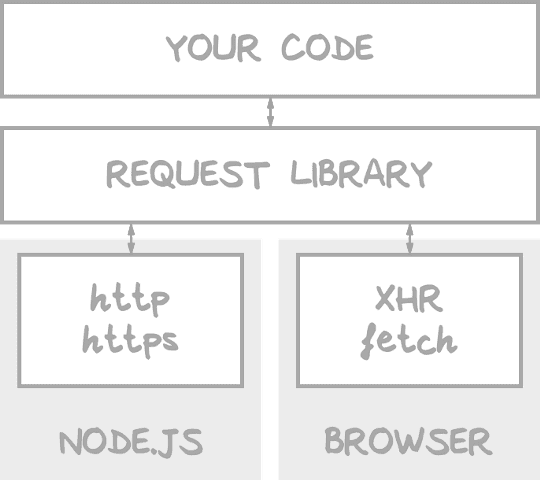
Some things I learned implementing Data Fetching for Universal Web Apps
365 views
Webpack and Browserify generate large bundles if we include Node.JS code to be run on the browser. In this post you will learn how to prevent this issue.

The importance of personal side projects
273 views
Side projects are fun, and they will add value to your daily work when it is most needed.

Spotify's new brand identity using feColorMatrix SVG filters
1,051 views
Using feColorMatrix SVG filters to apply a duotone effect to an image.

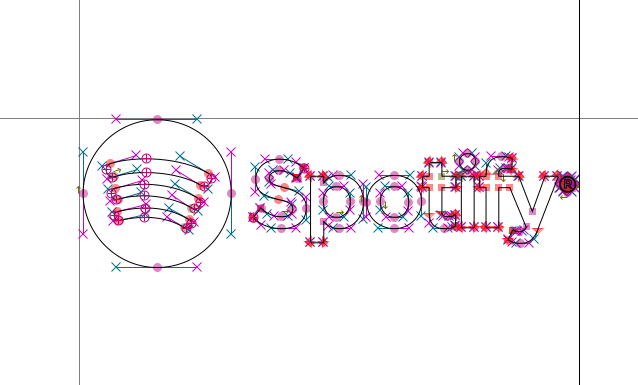
SVG Optimisation using SVGOMG and FontForge
1,271 views
How to optimise your SVGs rounding values and using SVGOMG

Drawing images using edge detection and SVG animation
6,116 views
Learn techniques for drawing and animating edges in SVG. Discover how to create custom connections, arrows, and paths for interactive diagrams and data visualizations.

Farewell Rdio
221 views
Some thoughts about Rdio closing down.

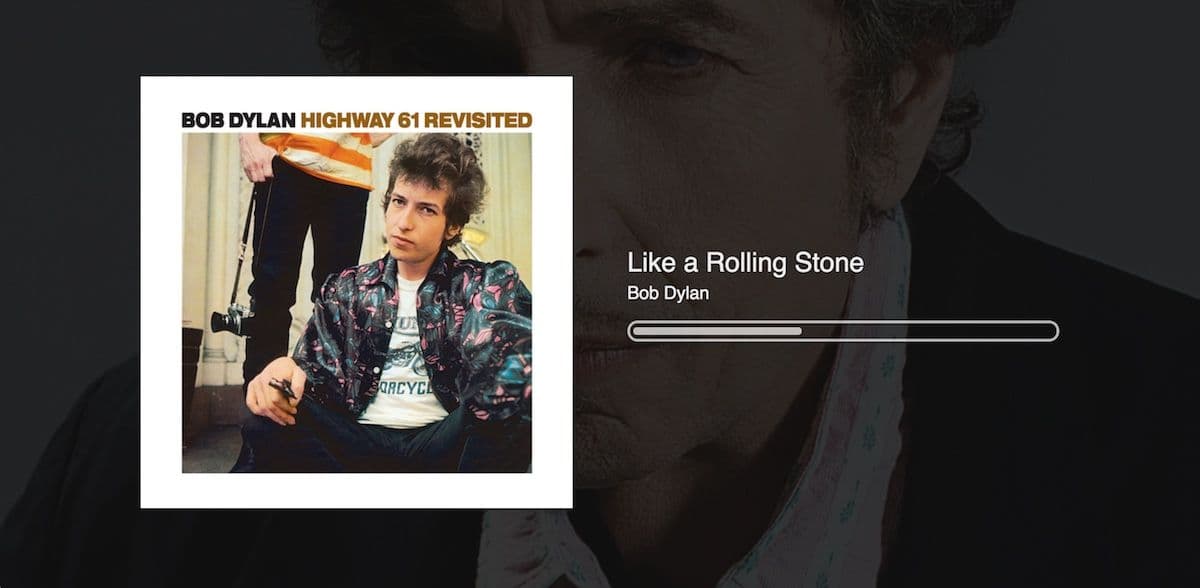
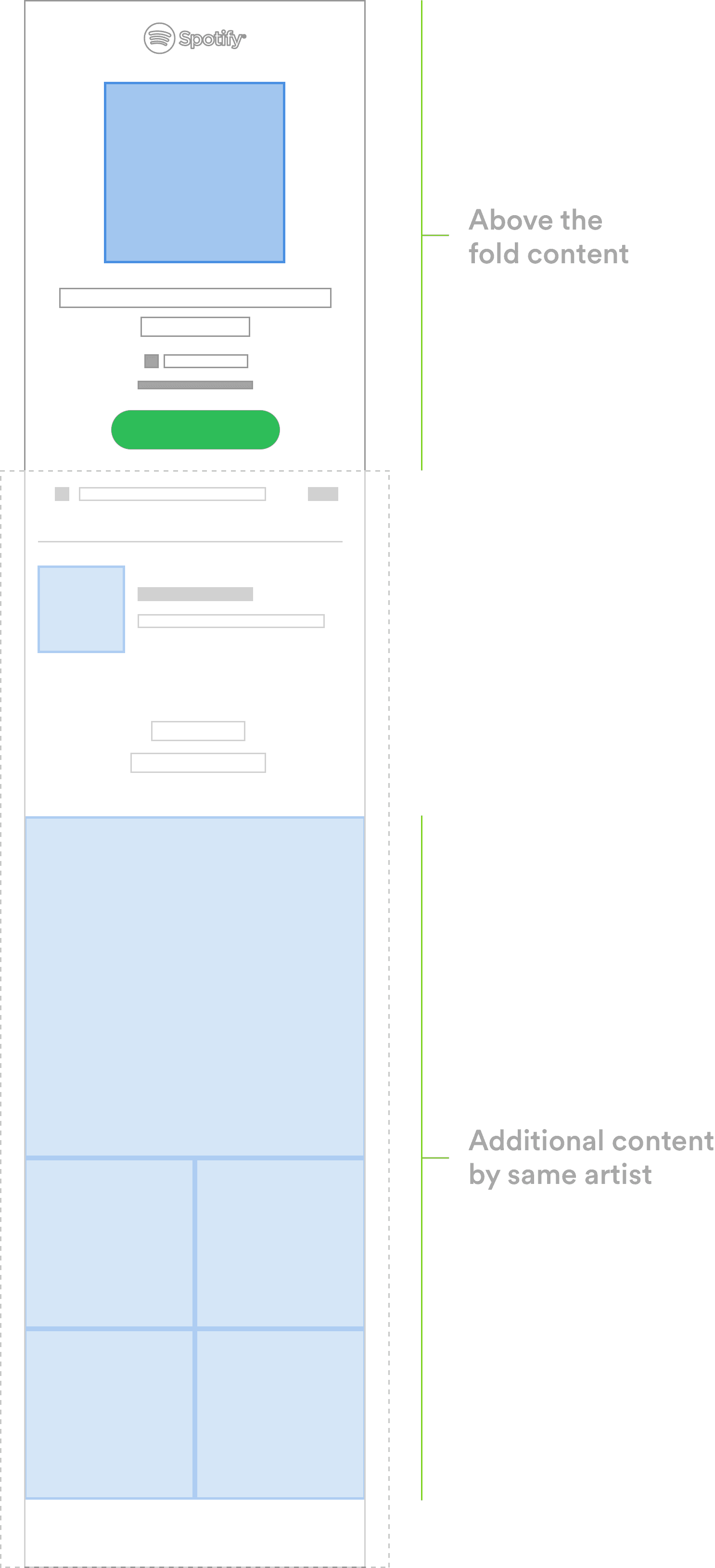
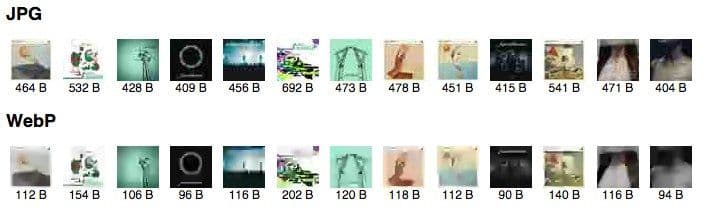
Using WebP to create tiny preview images
4,427 views
Following with the image optimization topic, I am going to have a deeper look to Facebook's technique to create preview photos, and will show how WebP can simplify their solution.

Web Performance talk in Stockholm - Internet Days
251 views
Faster than lightning was a set of talks around web performance during Internetdagarna 2015 in Stockholm, Sweden

How Medium does progressive image loading
44,629 views
Discover how Medium implements progressive image loading with placeholders to improve user experience. Learn techniques for optimized image loading on websites.

Fronteers 2015 - A wrap up
356 views
Fronteers 2015 - Some notes about the conference in Amsterdam.

SSL all the things
261 views
Adding SSL to your site can be super easy. If you are using GitHub Pages with a custom domain, read this.

iOS 9 and content blockers
239 views
Some opinions on ads and content blockers and how they affect web development.

Using ES6 today
259 views
Setting up ES6 in your next web project isn't that difficult... if you know how.

What I've been up to recently
231 views
Some open-source projects I have been working on recently. Rest APIs, ES6 and Audio API.

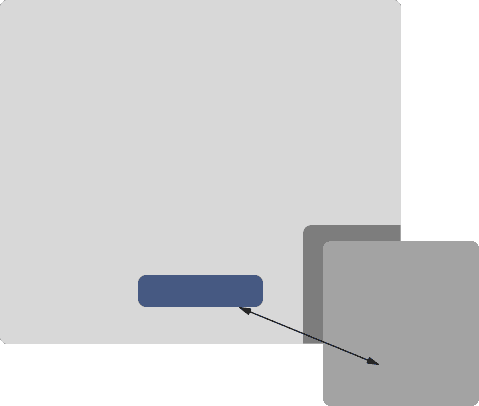
On widgets, popups and communication between them
437 views
How to communicate from an iframe to a popup served from the same domain i.e. when using login forms in popups.

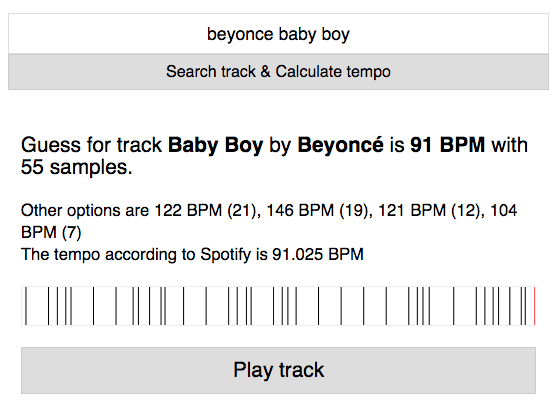
Detecting tempo of a song using browser's Audio API
6,553 views
Article about project for detecting BPM of a track using the Audio API, in combination with the Spotify Web API.

Polymer and Web Components
377 views
A look into Polymer and how they can polyfill web components to use them today

Subtle animations to improve the user experience
249 views
Good animations make the interface look smoother and more professional, and it just feels great to use it. However, it is very easy to end up overusing animations and applying them to lots of elements just because it is possible.

Moving from Wordpress to Jekyll + Github Pages
286 views
I recently migrated my blog to Jekyll and Github Pages and it was worth it. Even though there are drawbacks, it is convenient and the website has know a very good performance.

Meetups in Stockholm - Web and Startups
243 views
A look into Polymer and how they can polyfill web components to use them today

Music Hack Day Paris 2014 and other projects
230 views
I have several small personal projects around Spotify in which I am working in my free time. I recently attended the Music Hack Day Paris 2014, where I coded Spotify iQuiz

Meteor meetup in Stockholm
252 views
Meteor Stockholm organized a meetup to talk about meteor and build an app during a hack event.

Spotify Hack Week 2014
263 views
The whole company has been hacking for a whole week lots of different projects. We have played with Raspberry Pi, 3D printers, and even stationary bicycles.

Gulp.js, an alternative to Grunt.js
400 views
Gulp.js is a Javascript task runner based on streams, what can offer an advantage compared to Grunt.js. It is really worth to try it out.

Tips to implement an embeddable widget
1,483 views
What to use to embed a widget? Iframe or Javascript snippet? In this post I explain their pros and cons when deciding how you want users to embed your widget.

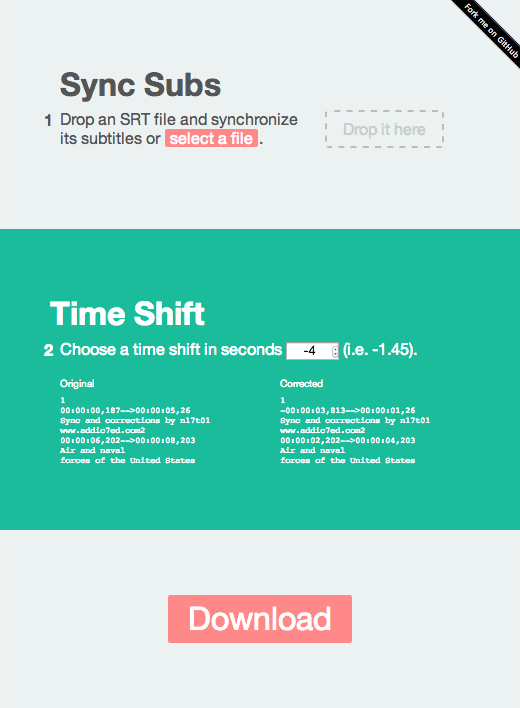
Pet Project: Sync Subs
271 views
Shift subtitles easily on your browser. My new side project.
Printing a message in the browser console with a favicon
520 views
How to use custom styles in console.log to render a favicon with some text in the developer tools console.

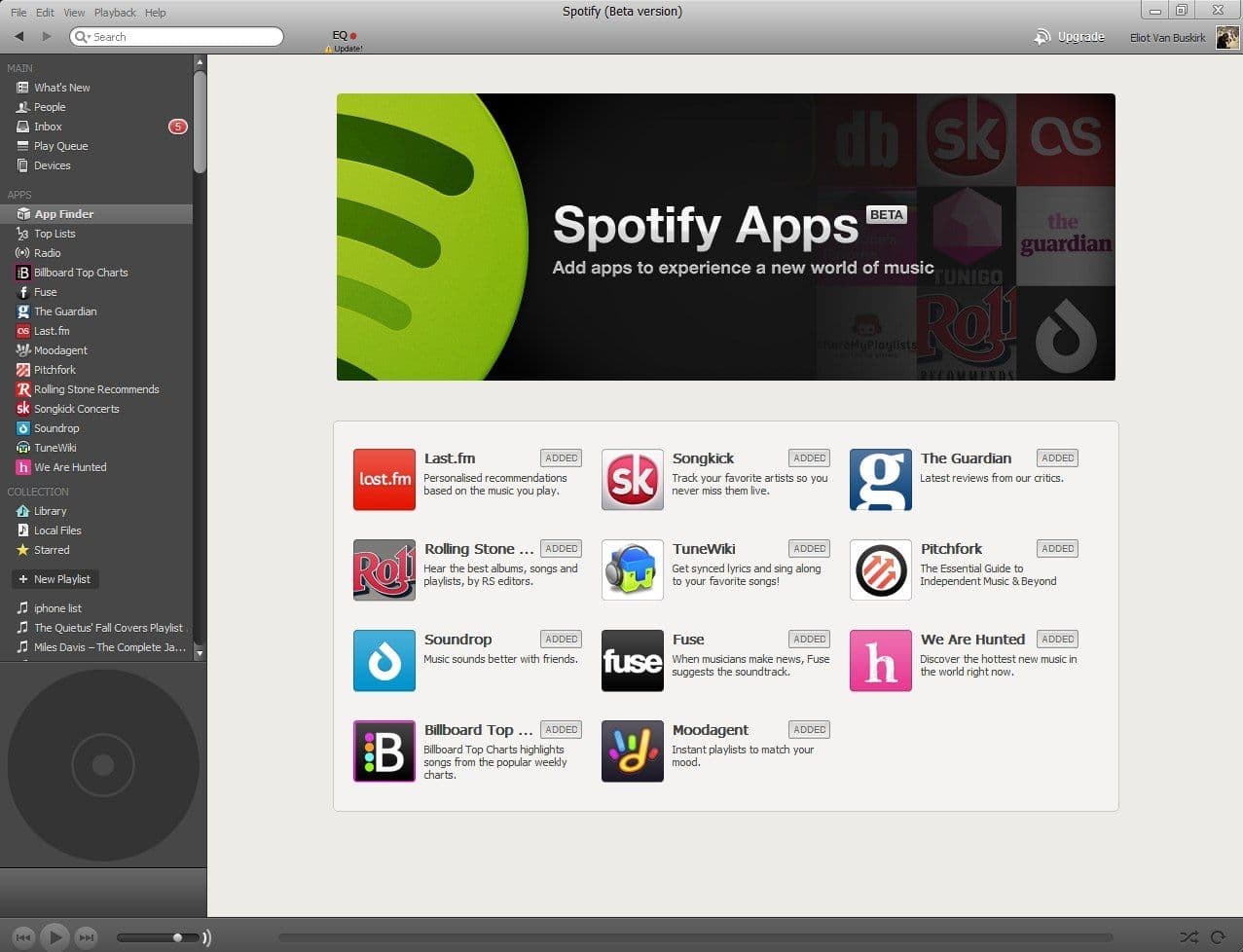
Spotify Apps Development
280 views
Spotify desktop client includes a CEF engine that allows HTML5 web apps to interact through a JS API with the native layer.

Modular Javascript + Grunt
296 views
Like if it was a new year's resolution, a few weeks ago I decided I wanted to become a better JS programmer.

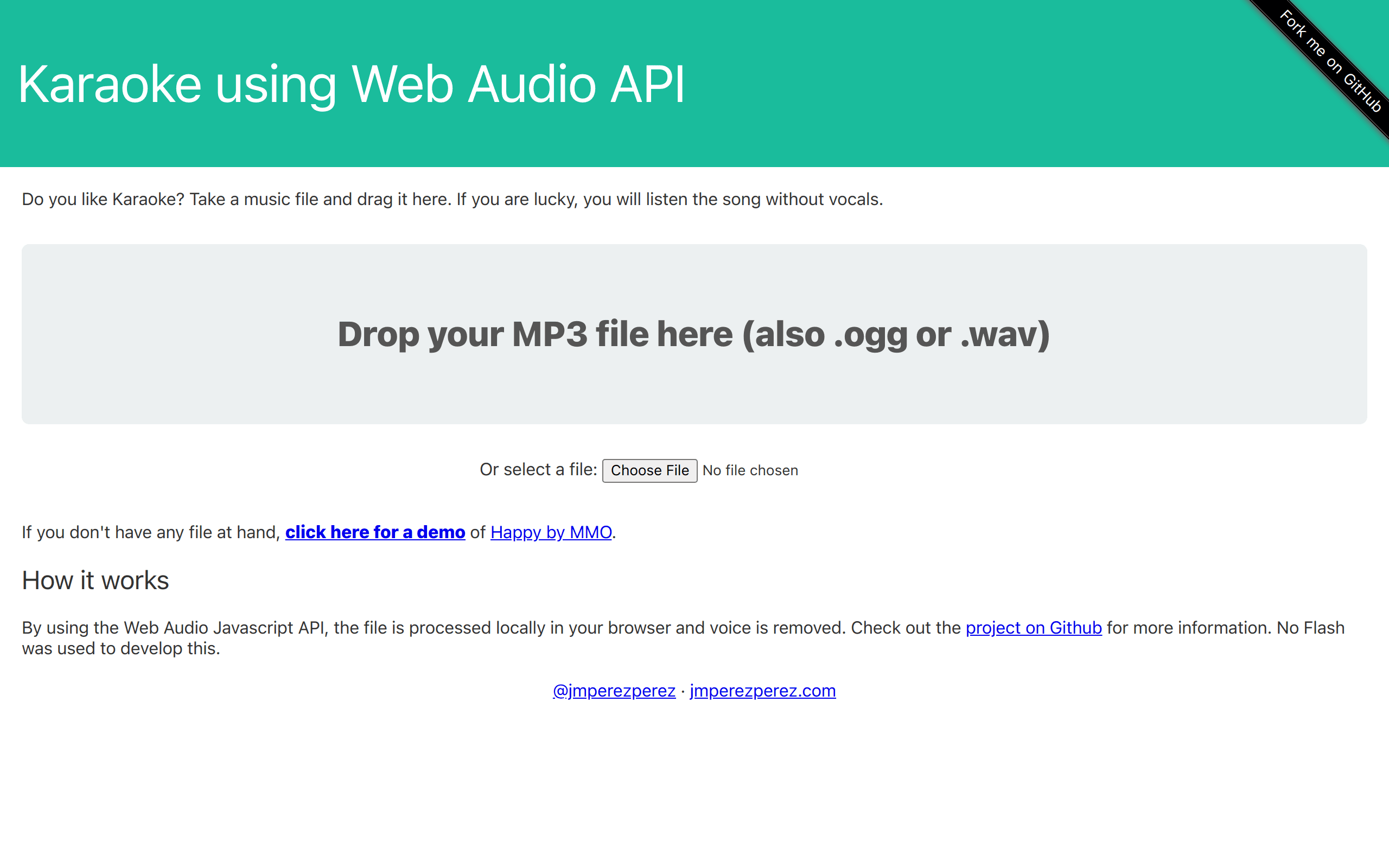
Removing voice from songs using Javascript
3,660 views
Side project where you can drag and drop an audio file and play it removing the vocals. Perfect for a basic karaoke! And it even works on mobile.

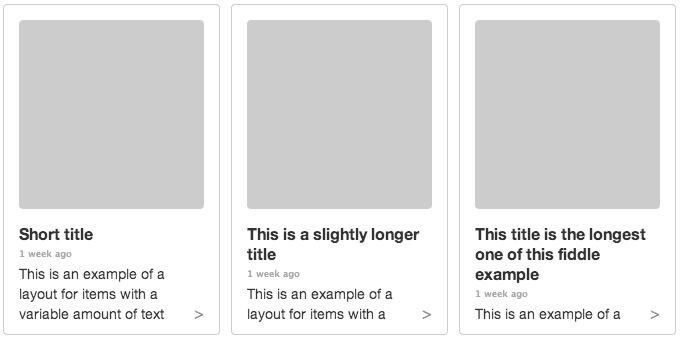
Line-height, multiline ellipsis and responsiveness
342 views
How to display ellipsis with texts that expand multiple lines.

Spain.js 2013 - JavaScript Conference in Madrid
323 views
During the conference I gave a talk together with my Spotify colleague Tomás Pérez about "Cross-platform application development using web technologies". We had been planning giving a talk in Spain for some time, sharing some ideas and experience we have learned as developers in Spotify. We have little experience as speakers, but the desire of spreading our knowledge was powerful.

Giving Android development a try
229 views
It may seem a bit strange that I talk about Android. After all I am a web developer and I have been actively promoting Web for mobile development. But after a course I have been taking, I wanted to share some thoughts.

Using C3PO to load Spotify Play Button
260 views
C3PO is a small library developed by Stoyan Stefanov that allows injecting these widgets as iframes, instead of defining their containers and use certain 3rd party JS code to create and inject those iframes

Polluting the head section for the sake of adding 3rd party services
1,761 views
The head section of a page is becoming the place to include information for integrating your page with external services.

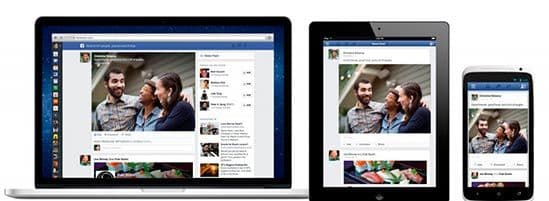
Facebook news feed: Unifying mobile and desktop
529 views
Facebook has decided, simply, to unify their layout across devices.

Proxy mobile browsers are coming back
265 views
Mobile proxy browsers are coming back. For a long time we had Opera Mini. And these days we have seen the release of Opera Beta for Android and an update to Chrome Beta for Android, both highlighting data compression features.

Emigrando a Suecia
244 views
Trabajar en el extranjero era algo que estaba en mis planes desde hace tiempo.

Spotify Hack Week 2013
258 views
This week almost the whole Spotify company have been working on hack projects. Having 5 days to implement your project is a nice thing, especially after having participated in many 24h ones, and encourage you to come up with more complex projects that otherwise wouldn't be possible to implement.

Mloc.js conference in Budapest
309 views
These days I have been attending the mloc.js conference in Budapest.

Cómo hemos cambiado - Un antiguo proyecto web
227 views
Hoy los desarrolladores web estamos inmersos en un montón de cambios continuos. Todos los días aparecen tecnologías, herramientas y técnicas que vienen a mejorar el desarrollo. Y uno pocas veces echa la vista atrás y se da cuenta de cómo se hacían las cosas antes. Y cómo las hacía uno mismo.

Charlando sobre Desarrollo Web en Spotify - HTML5Spain
397 views
Presentación sobre tecnologías web en Spotify

Music Hack Day Stockholm 2013
260 views
Last weekend Spotify hosted the Music Hack Day Stockholm 2013 at their office in Stockholm

Image optimization: Lossy, lossless and other techniques
558 views
Images are currently the largest average payload in web sites, meaning a 62% of all the bytes. With the increasingly importance of responsive design, responsive images are becoming a challenge to face.

Revisitando la nueva web del Senado
264 views
Aunque aún quedan algunos por resolver, es de destacar que hayan seguido trabajando en el sitio.

Estudiando el rediseño de la web del Senado de España
251 views
Hoy se ha presentado el rediseño de la web del Senado de España. Sin entrar a valorar su coste o la necesidad, quería analizarla desde el punto de vista de implementación frontend.

Facebook for iOS: From HTML5 to native
272 views
Facebook has rewritten their iOS app from HTML5 to native code to provide a faster user experience. Having actively promoted HTML5 development, this shows hybrid apps performance is still not good enough, but some ideas can be taken from this decision.

Hybrid apps: It's not only about mobile
326 views
Hybrid apps are also present in desktop. And that's the magic of web development, where I can use web technologies to provide content to a large amount of devices, and as a developer use the very same tools and techniques that I used to build websites.

Webapp first: An approach to developing for mobile
260 views
Mobile web apps are not at the same level of native ones. Until browsers don't implement HTML5 API specifications to access device hardware (device API, audio, video), implement push notifications, and improve general performance (animations, scroll) web apps will not be able to deliver the experience that can't be reach through native development.

HTML5 in Boot to Gecko
255 views
These are good times for web development. It is moving from client side web development, to server side, then to mobile apps, and now as the top layer used to run all the applications of a typical phone. We need browsers and OS makers to push forward these technologies, implementing better Javascript engines, and making reality the latest HTML5 APIs.

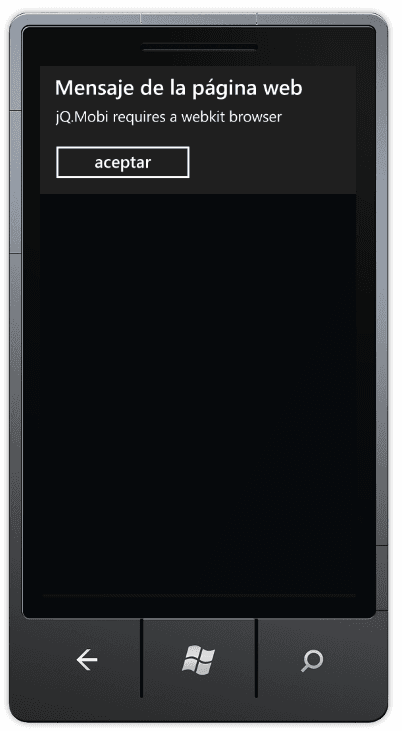
On webkit-only mobile javascript libraries
253 views
Many mobile-focused JS libraries doesn't support Opera or Windows Phone 7. Thus, not all smartphones are covered.

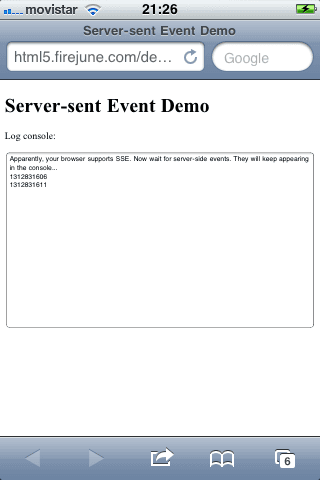
Server Sent Events on iOS
763 views
Server Sent Events are fired on iOS even when the page is not active. Are there any good applications for this?

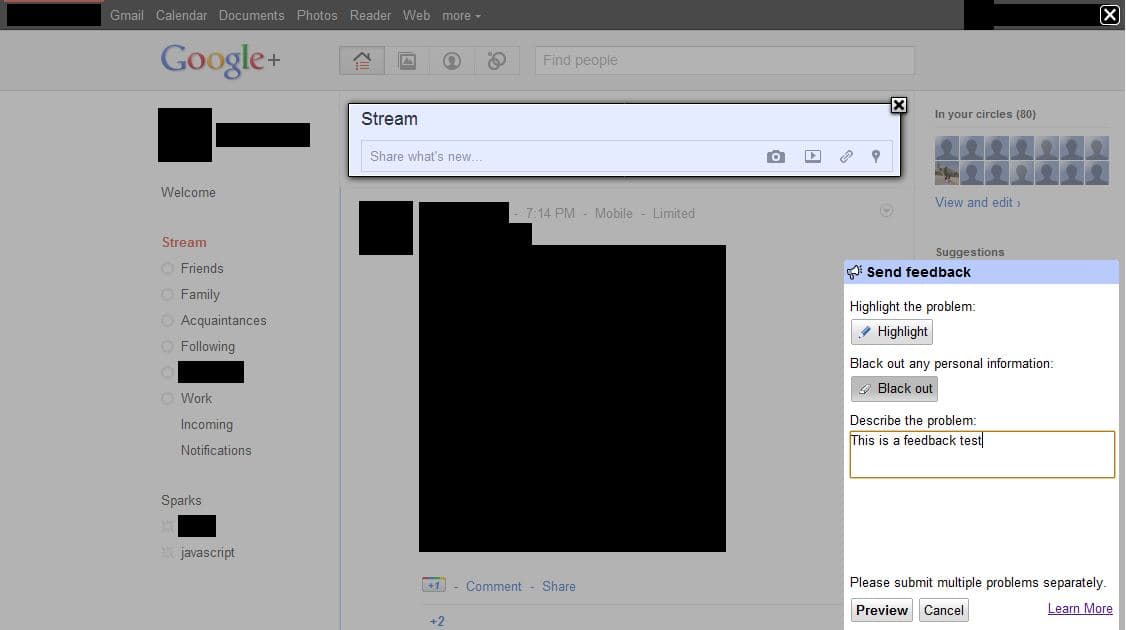
Web technologies behind Google+
263 views
What web technologies are behind Google+ website? This is a collection of links to posts explaining interesting features of this brand new network site.

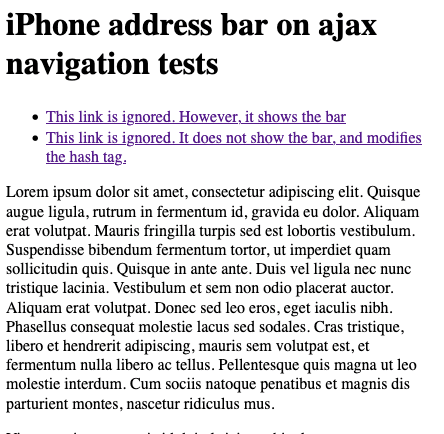
Avoid showing address bar on iPhone when loading ajax
443 views
Workaround to avoid showing the loading address bar when loading ajax content on iPhone.

BigPipe in ASP.Net MVC using Razor
300 views
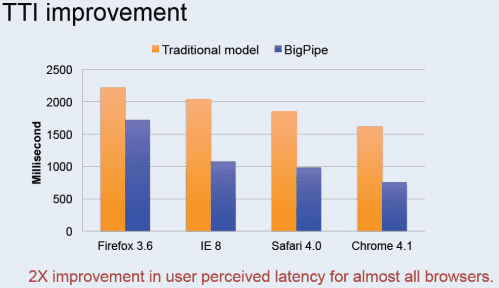
Razor to implement BigPipe using ASP.Net MVC. You can use the new view engine to early flush pagelets content and mimic this technique created by Facebook.

Changing job
246 views
This week I am changing jobs, from Signum Software to Tuenti

Front End Tech Talk - Facebook
593 views
Nice ideas taken from Facebook's Front End Tech Talk about implementing common interactions and patterns to reduce Javascript file size and use progressive enhancement.

The not so good web performance tips
295 views
Yahoo realised that two of the wide accepted tips for improving website performance had not work so well for them.

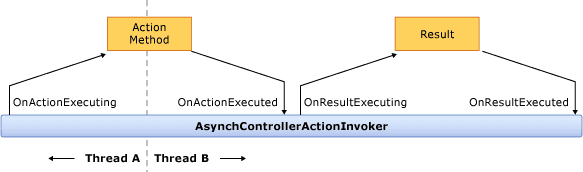
AsyncController: Server-side parallelism
242 views
Asynchronous processing of controller actions is very useful on long-running requests, since it avoids thread-blocking while the request is being processed.

Updates on BigPipe using ASP.NET MVC
377 views
These techniques (named Quickling and PageCache) are based on hijax and an intelligent update of specific content of the page instead of the whole page when data changes.

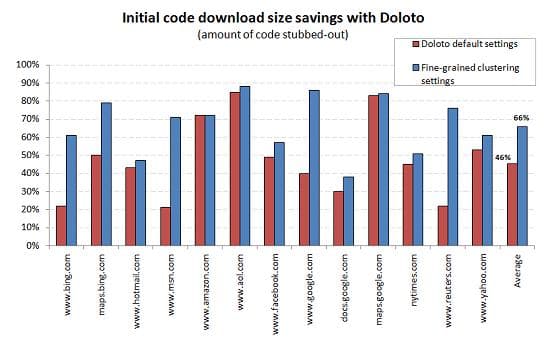
Lazy loading Javascript: On-demand scripts to faster load times
5,104 views
How to load JavaScript on-demand using stub functions and progressive enhancements

Tutorial: Implementing Facebook's BigPipe Using ASP.Net MVC - Part 3
377 views
Third part of the tutorial to Build Facebook's BigPipe using C#. Source code to make pagelets and achieve delayed parallel execution in an ASP.Net MVC website.

Tutorial: Implementing Facebook's BigPipe Using ASP.Net MVC - Part 2
401 views
Second part of the tutorial to Build Facebook's BigPipe using C#. Source code to make pagelets and achieve delayed parallel execution in an ASP.Net MVC website.

Tutorial: Implementing Facebook's BigPipe Using ASP.Net MVC - Part 1
640 views
First part of the tutorial to implement Facebook's BigPipe using ASP.Net MVC. BigPipe improves pages loading time dividing them into regions that are generated on the server concurrently.

Generating google images sitemap with C#
823 views
This is the C# code to generate a XML images sitemap to let Google Images Bot index more easily the pictures of your site.

Google Maps Geolocation and Directions to a Specific Destination
903 views
Have you ever wondered how to show a google map showing instructions on how to get to your business? You can do it easily detecting your visitor's position and then provide directions to get to a specific destination.

Website optimization checklist
243 views
A compilation of known techniques to improve your website performance, both client-side and server-side.

Personal thoughts on web development
241 views
Until 2 years ago I had always seen Javascript as a poor language. It was painful to develop a simple script and expect it to work cross-browser.

Using HTML5 features today
216 views
You can already use different HTML5 to improve your websites. These are some that I have already started to use in several web applications, offering an equivalent functionality in older browsers.

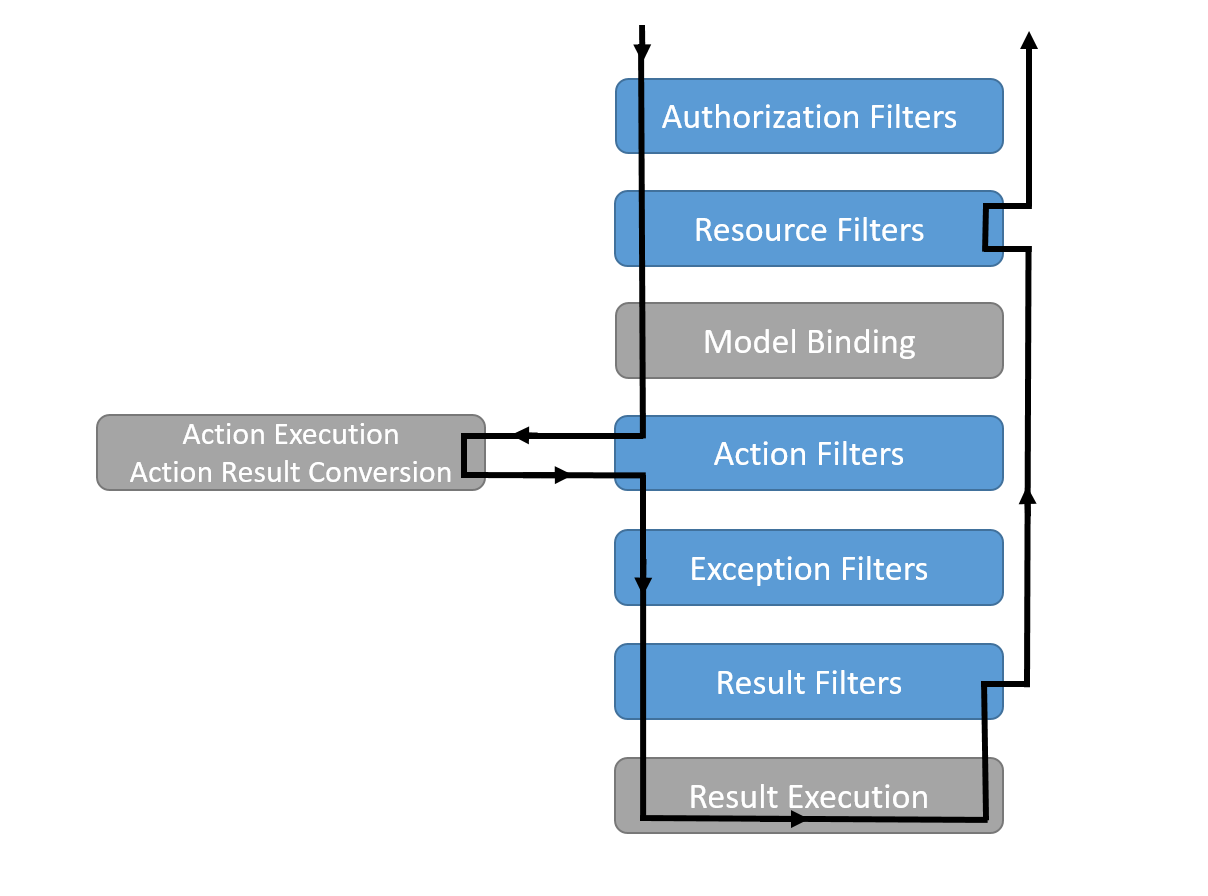
Tracking action execution time in ASP.Net MVC
3,712 views
This post shows how we can easily track the execution times of our actions and controllers by using a filter attribute

Response.Flush to make more responsive websites using ASP.Net MVC
1,013 views
I looked for the way of using flush in ASP.Net MVC as I am currently developing websites using this platform, and this can be accomplished by using `Response.Flush()`. The idea is to execute a flush in the view after some external files have been referenced

Optimizing images for web with Google Page Speed and jpegoptim
1,112 views
Learn how to use JPEGoptim to compress and optimize JPG images for faster page loading. Improve your website's speed and performance with simple image optimization.

Let's make the web faster - Tips from Google
231 views
Google gives some tips and advices to make your site work faster, especially about loading time.

Recommended Reading: J2EE AntiPatterns
244 views
J2EE AntiPatterns is a book that teaches design patterns using a different approach.

Recommended Reading: Building Findable Websites
277 views
When designing a web site different goals are to be reached, but the main one is to get a high number of visits.