SSL, HTTP/2, Service Worker, Offline Mode? This blog has all of them
José M. Pérez / February 07, 2017
4 min read • 310 views
I usually see myself spending more time migrating from one setup to another one than writing valuable content. After all, I consider my blog a playground where I try some concepts.
It is still not very over-engineered and being open sourced and available on GitHub I thought someone could benefit from it.
Static Site
The blog is a set of static pages. Before that it used to be a Wordpress site and eventually I migrated to Jekyll and GitHub Pages. This worked really well because I could take advantage of GitHub's distributed storage to serve the assets, and there is nothing that can beat a static site in terms of performance, which I care about.
In October 2016 I migrated to Hexo. Hexo is fast, and the posts are written in the same Markdown format I like and I used with Jekyll, so moving to Hexo was really easy.
Migrating to Hexo was a bit of a trade-off. Now I need to generate the static site from my computer and then deploy the files, instead of just using the GitHub editor, which was handy to fix small typos. The advantage is that I can create plugins in Javascript (and understand and tweak existing ones) to customise the output, which is better overall.
Progressive Images
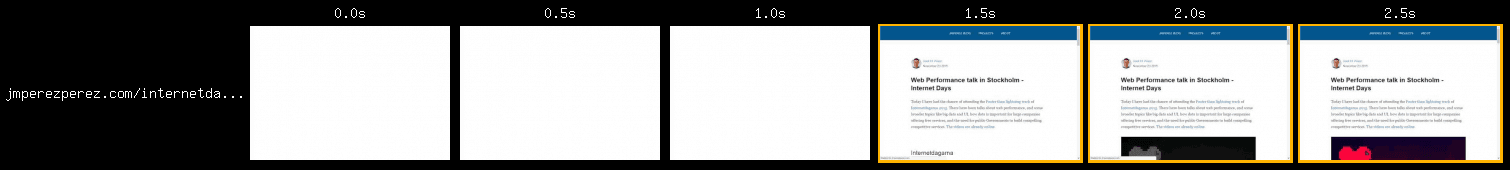
The few JPG images on this site are progressive JPGs, generated using Jpeg.io. Having a more custom technique to load images, like Medium's approach, is overkill. Progressive JPGs start rendering soon, and as the browser downloads more of the file it shows a better version of the image. You can see an example on this WebPageTest run.

Filmstrip for jmperezperez.com
Something in my to-do list is to prevent content jumping by using some intrinsic ratio placeholders for the images, and lazy-load them.
SSL and HTTP/2
This site is served on HTTPS. I already talked about how and why I migrated to SSL. A good thing about using Cloudflare for SSL is that I also get HTTP/2 support, so I can start investigating it a bit more. I would like to give Server Push a try though, but for that I would need to run my own server. Maybe some time in the future.
Finally, Cloudflare also allows me to set the browser cache expiration, increasing the short one that GitHub Pages set by default.
Accelerated Mobile Pages (aka AMP)
I'm not a big fan of Google's AMP, Facebook's Instant Articles and Apple News. I think developers can create experiences on the web with a good performance without having to resort to a subset of the language nor a specific markup for a proprietary crawler.
Still, I wanted to give AMP a try, so I now generate an AMP version of every post on build time. Does it have any impact in traffic? Well, not much yet. Only around 2% of the page views to this site are for AMP'd pages.
Service Worker and Offline content
The last addition to the site is a Service Worker which caches the main sections of this blog (home, projects, about) plus an offline page linking to those three. Additionally, if you visit a page it will be available when offline. I think it is a good trade-off.
The implementation is based on the cache and update strategy with a small variation. In my case I check the network, then the cache, and finally serve the offline page if no hit.
If you are thinking of making your site available when offline, be a good citizen. I have seen Service Workers that download all the posts from a blog. To be honest, this doesn't do any good for your users. By doing so you might be killing their data plan or using precious space in their devices. If you still want to preload/prefetch/download content, do it wisely.
When browsing the App Store/Play Store, the user has an indication of the size of the app, so they might choose not to download it when they are using roaming or tethering. On the web we don't have something like this.
Performance
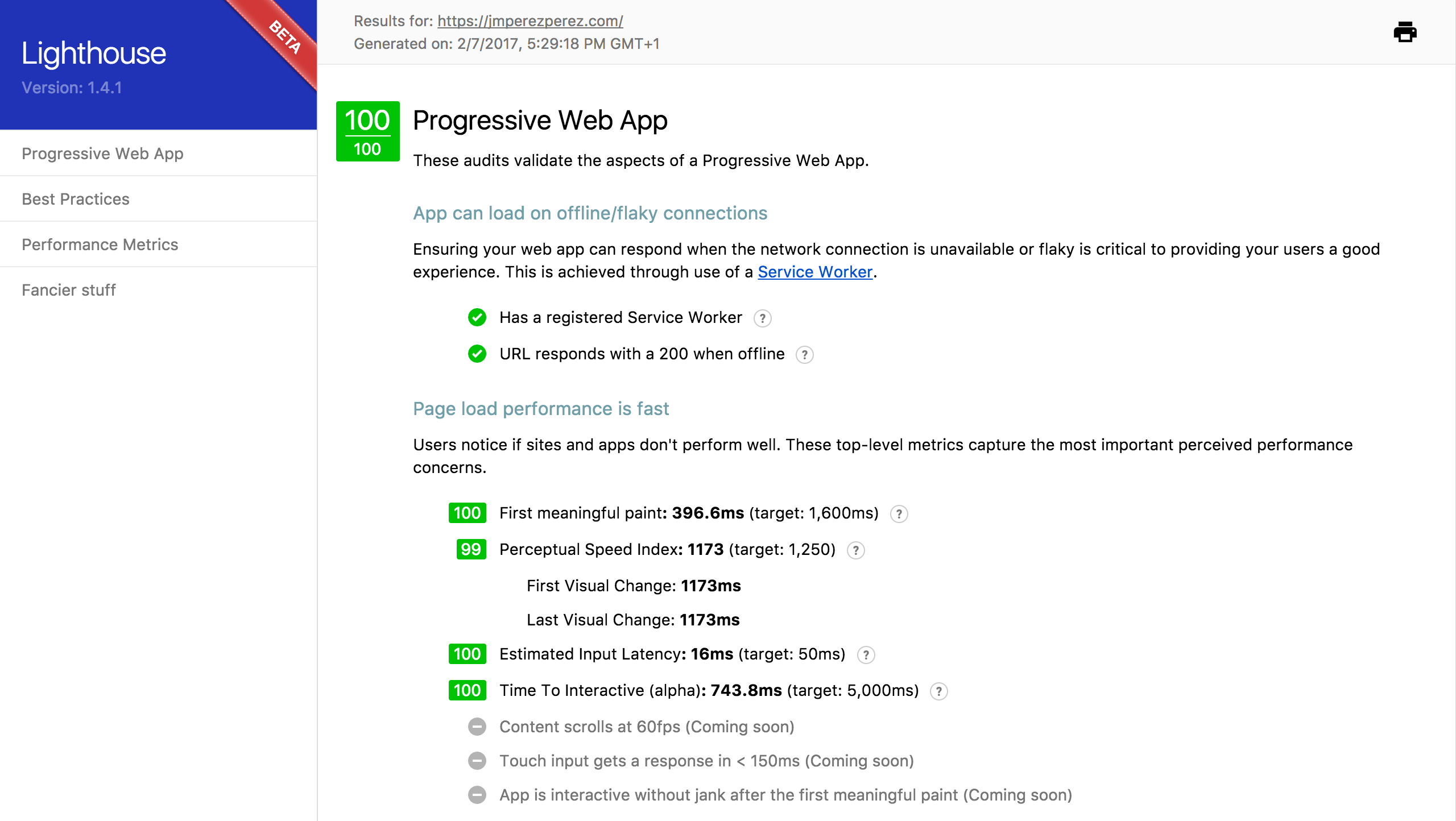
I like talking about web performance so my own site has to be a good example of what I advocate for. I use PageSpeed Insights to check the performance and usability on mobile (score >=99/100 for most pages) and Lighthouse (100/100).

Screenshot from Lighthouse for jmperezperez.com
I'm looking forward to more ideas that I can apply to this blog and then some real project at scale :)