Spotify Hack Week 2013
José M. Pérez / February 22, 2013
2 min read • 258 views
This week almost the whole Spotify company have been working on hack projects. Having 5 days to implement your project is a nice thing, especially after having participated in many 24h ones, and encourage you to come up with more complex projects that otherwise wouldn't be possible to implement.

On the Spotify Labs blog there is a post on how the hack week was organized, and you have a video by Kitchen TV.

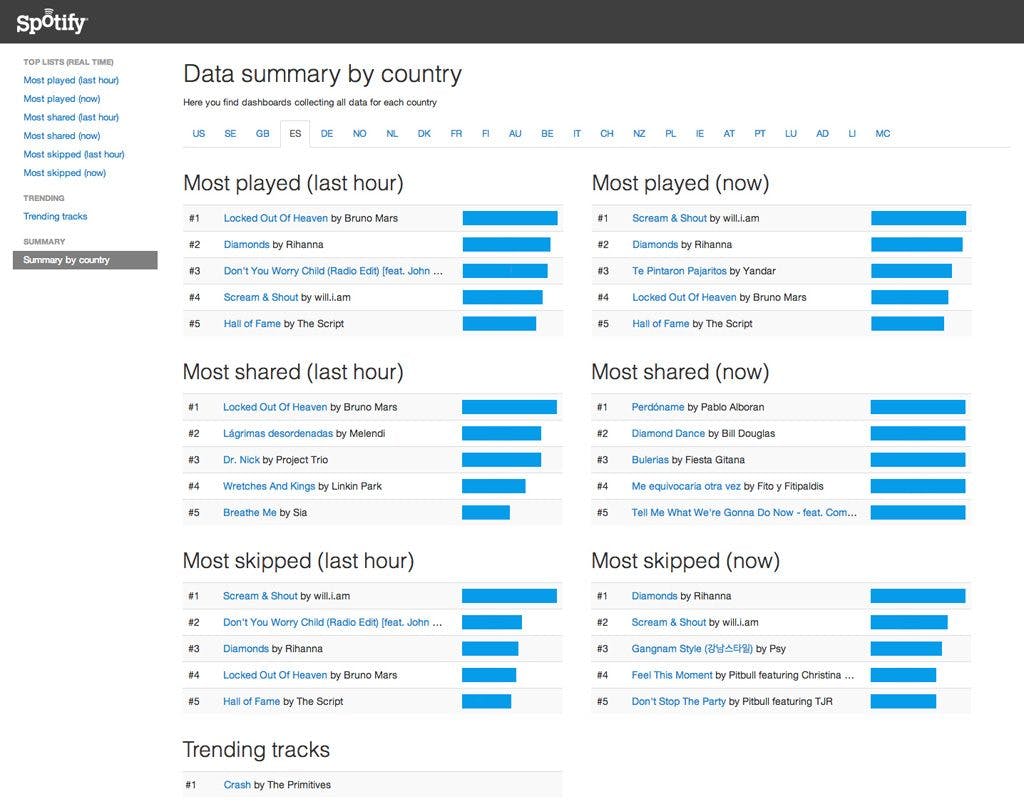
The project is a website showing real-time information about tracks being played, skipped and shared by country through Spotify. We even developed a trending-tracks algorithm.
The thing I enjoyed the most was developing using the same language both client-side and server-side. Not switching once and again really decreases your task-switching headaches.
Let the Spotify Hack Week begin!
In my case this was the first time I played around with node.js and socket.io. I also wanted to have a look at CoffeeScript, Less and Angular.js, but in the end I didn't. In short, all those libraries and frameworks I always want to give a try but I never find a project in which to apply it.
There have been a bunch of really cool projects and I hope some of these hack projects can make it into a real product.
