Optimizing images for web with Google Page Speed and jpegoptim
José M. Pérez / June 27, 2009
3 min read • 1,108 views
Image optimization is a big topic these days. The main culprit in site traffic are images, and their transfer size is increasing over time.
You may have wondered how to optimize your images. First, check if there is room for improvement. For that I will be using Google Page Speed, which offers several tools for analyzing your site. One of them is a handy online analyzer. Type there the name of your site and click to analyze it.
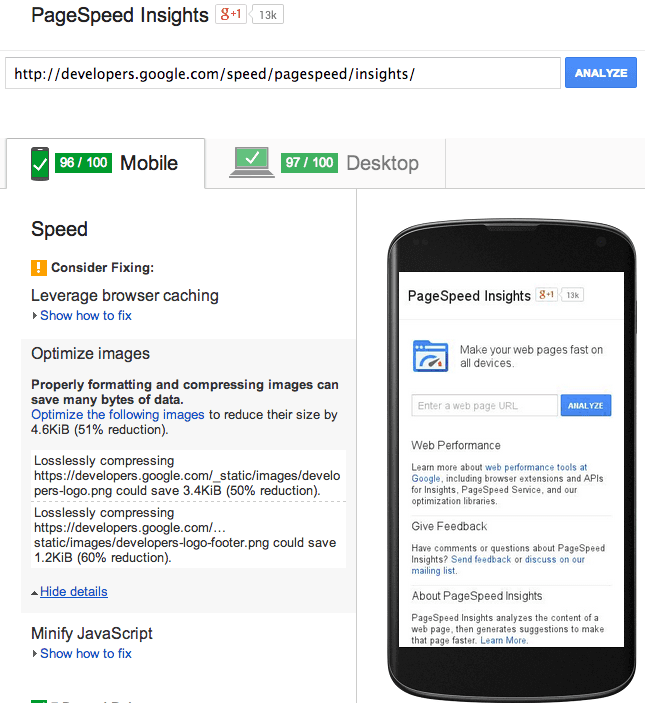
I like the 'Optimize images' section. It tells you what resources can be optimized and how much traffic you can save, both in the mobile version of your site and the one served for desktop:

Analyzing the analyzer: Here you can see the 'Optimize images' section for the Google PageSpeed Insights page. Notice that it reports the optimizable images and how much size you can save.
Optimizing your JPG images with Jpegoptim
The truth is that when you save a JPG image, you don't know exactly how much compression level you should apply. Sometimes we try different values until we find the best balance between quality and size. Google Page Speed must be using an algorithm that optimizes this relationship, performing a lossless compression to JPG and PNG files.
As mentioned in the section on optimization of images, we can use tools like jpegtran and jpegoptim
You can install jpegoptim in GNU / Linux easily. If you are an Ubuntu user, it is included in the section on Graphics (universe) and simply run:
sudo apt-get install jpegoptim
If you want to make the optimization of images across your website, or simply reduce the size of your photo albums, you can run this script, that will recursively scan folders to optimize every JPG file. The files will be overwritten with the optimized version.
optimize() {
jpegoptim *.jpg --strip-all
for i in *
do
if test -d $i
then
cd $i
echo $i
optimize
cd ..
fi
done
echo
}
optimize
This script uses the option --strip-all to strip out the text information contained in the file (comments and EXIF data) that are not necessary on web images (for your own pictures you'd better keep them).
If you are interested in image optimization, I recommend you having a look at:
Other tools for optimizing images
I have been using image optimization actively for a long time. Depending on your needs, I recommend you one of these methods:
- Optimization of a few files through a desktop app (on Mac): Use ImageOptim. Drag and drop JPG and PNG files and you are goo to go.
- Optimization of images on Wordpress: Use Smush.it. It optimizes uploaded images automatically, and you can also run the plug-in against the existing images. Check out Best Image Optimization Plugins for WordPress to read about different options to optimize images on this platform.
- Optimizing PNG files using lossy compression: Use TinyPNG. It can reduce PNG images size a lot, but double check the result before, since sometimes you can notice the difference in the colours.
- Best Image Optimization Plugins for WordPress: Read this article that
Read also
I wrote a post about Image optimization: Lossy, lossless and other techniques in which I explain some tools and considerations when compressing images.