React Alicante 2017 - A summary of the talks
José M. Pérez / January 03, 2017
14 min read • 353 views
This weekend I have been in Spain to attend React Alicante. This is the first edition of this conference, focused in React and React Native.
Continue reading to know more about the event and its contents.

Glenn Reyes speaking at React Alicante
The conference was 3-day long, one day with workshops introducing React and React Native, and 2 days for talks in a single track.
It's the first edition of the conference, and I believe it's also the first React conference arranged in Spain. It was truly international, with all talks delivered in English (something unusual in Spain) and 250 attendees from 25+ countries.
The most impressive is that it was arranged by just 2 Spanish expats who form the company Limenius, based in Munich. Nacho and Victoria did an impressive job, putting together a top-level conference with a great line-up and contents. They managed to prove that its possible to arrange a good conference in a well-communicated location like Alicante, with good weather and interesting attractions, while making it affordable (the regular tickets for the talks were 99).

Nacho Martín speaking at React Alicante

Flavio Corpa during his talk

Overview of React Alicante
There were several talks touching on style guides and the difficult world of creating UI components that can be customisable in options and theming. Other topics were forms, CSS in JS, Redux/Mobx, code splitting, GraphQL, and React Native.
They covered pretty well the current ecosystem of tools when working with React, and they shared learnings that can be applied to our daily jobs.
Do you want more details about the talks? Continue reading for a short description of each of them and links to their slides.
Talks — Conference Day 1
The effect of React on web standards by Karl Horky - Slides
An overview of how the Web Standards committees work and how libraries (jQuery, Dojo, Angular, Knockout, Ember, React) and languages (CoffeeScript) have helped to introduce changes in the DOM and browser APIs.
"React - Not just a library" indeed! @karlhorky opening the @ReactAlicante conference by talking about webstandards 🙌
It also included a summary of the current TC39 standards proposals and their stage in the specification process.
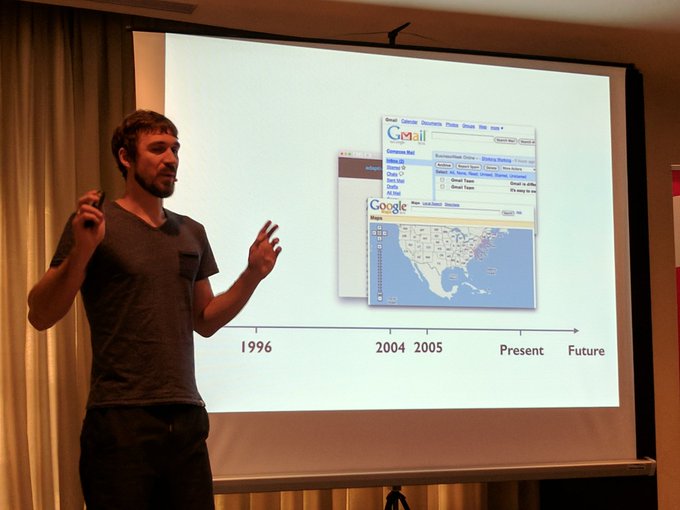
Modular CSS by Andrey Okonetch - Slides
This was a fantastic talk taking us through how we used to build sites and the challenges to keep CSS maintainable. It goes through all the stages from pre-BEM, BEM, CSS modules and JSS (CSS in JS).
Andrey explains how CSS in JS is not such a bad idea, the same way JSX broke the separation of concerns by getting closer to the components logic.
Gmail and Google Maps in the history of CSS with @okonetchnikov at @ReactAlicante
At the end, he talks about the ecosystem of tools to help us either inlining CSS in JS or creating optimised CSS rules that reduce code duplication. In short, it lets machines do what they are best at.
The talk covers a topic that is really hot at the moment. In fact several other talks also brought up the idea of moving the styles within the components to help with maintainability, theming and critical css rendering. If you like these topics I recommend you to check Mark Dalgleishs talk at CSSConf EU 2017.
React >> Redux a development workflow by Braulio Diez
Braulio was really energetic and gave a talk about how you might not always need Redux when working with React. I couldn't find tweets nor slides from the talk, so I'll wait for the videos to add more content.
React-Storybook: Design, Develop, Document and Debug your React UI components by Marie-Laure Thuret - Slides
I loved this talk! Do you know that feeling when you are listening someone explaining all your current pains and provides you with great solutions? That's how I felt.
Not only did she talked about how to use StoryBook, but also how it was the source of truth and a communication tool with designers and between developers. You send a PR that makes a change in a component? Link directly to the story for that component so the reviewer sees the result without having to browse through the site.
@mlthuret talking about documentation and Visual Regression Testing with StoryBook #ReactAlicante #NiceTalk
I was recently looking for tools to do visual regression testing to catch CSS issues, but in the end we decided to skip it. I liked that Marie-Laure talked about this and demoed Loki, which I didnt know about, that integrates with StoryBook and provides visual diffing. It looked easy to use and a great complement to unit tests and snapshot tests for components.
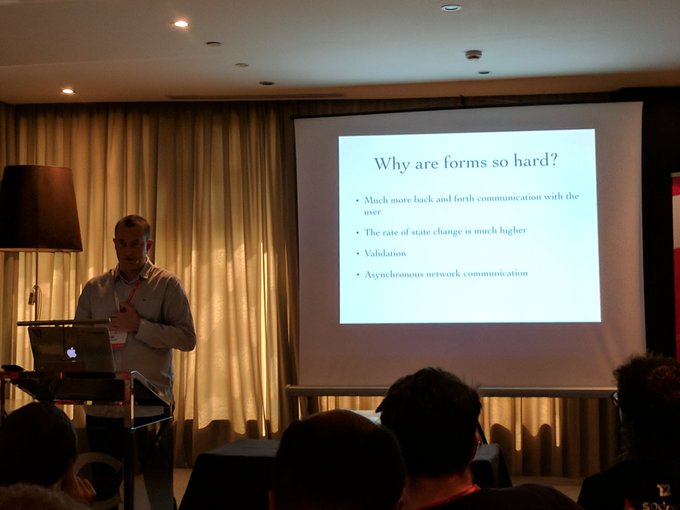
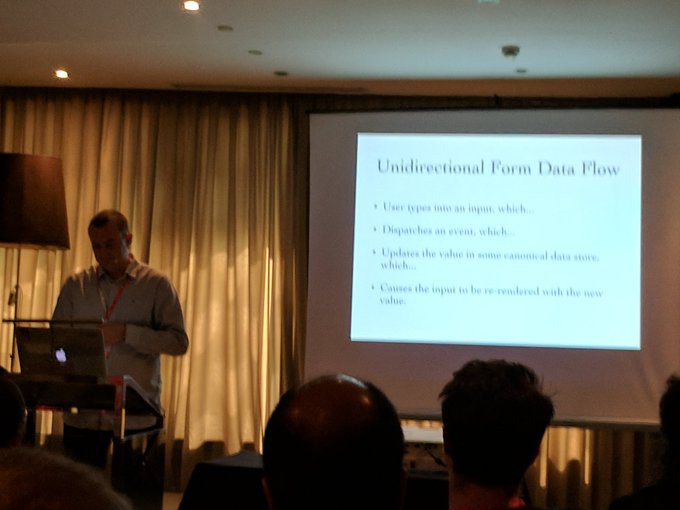
A practical guide to Redux Form by Erik Rasmussen - Slides and Code
Im fortunate that I dont have to deal with forms that often. If I ever have to do it with React, I think I would go for Redux Form.
Creating a form involves having multiple fields with a similar logic. It's easy to end up duplicating code and dealing with unmaintainable code that only works for a given form. Redux Form helps removing boilerplate code and integrates beautifully with Redux.
.@erikras on the difficulties of using forms, including use in environments with unidirectional data flow such as React.
Erik did a ver smooth live demo, going from a simple form as we would implement it, and showing how to add more functionality through Redux Form while refactoring the code.
I personally love it when I see examples of Higher-Order Components that simplify the code. It's usually not obvious how they can solve some patterns, and it's one of the most powerful features of functional programming applied to React.
React Native Case study: From zero to a super hero app by Ferran Negre - Video
Ferran ent through some features that most mobile applications need to deal with, and explained the challenges to implement them using React Native. He applied it to an application he had developed to follow TV Series (it reminded me to iShows).
So happy to have talked in front of such a huge audience (250) in the sunny and beautiful Alicante! #reactnative #react @ReactAlicante
It turns out developing React Native applications is not as straightforward as it seems, especially if you want to mimic exactly how a native application behaves in some cases. Some examples are the lack of automatic refresh of the app when changing the system language, or doing data synchronisation when the app is in the background. Ferran has been documenting lots of tips to solve this issues on his Medium, and contributed with Java bridges to expose native functionality to React.
Mutable or Immutable? Lets do both! by Mattia Manzati - Slides
Mattia compares MobX and Redux showing their pros and cons and then introduces mobx-state-tree which aims to combine the best of MobXs mutability and Reduxs immutability.
.@MattiaManzati blowing people’s minds at #ReactAlicante. 👍
Not having used myself MobX, and being comfortable with the simplicity of React, it was a bit difficult to wrap my head around the problems solved by the library.
Why I Love Create React App by Valerii Sorokobatko - Write up
Valerii explains how they used create-react-app at his company to provide a unified developer experience and avoid dealing with config and setup, focusing on building features instead. I like how he shows that even though you might be tempted to eject, it might be better to find an alternative that keeps you using create-react-app and getting its updates.
I love that the talk is supported by a write up on Medium, which makes it easily digestible for someone that doesnt have time to go through the video.
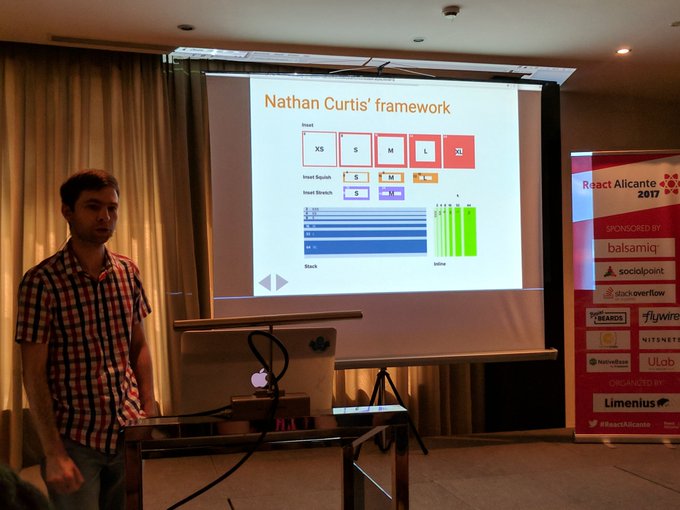
Custom CSS is the path to inconsistent UI by Artem Sapegin - Slides
The title of this lightning talk is a strong statement, and Artem explains during his talk that we should avoid magic numbers and use components to solve typography and spacing in CSS.
.@iamsapegin about standard UI design and solutions for this at @ReactAlicante
To solve spacing specifically he developed react-spaceman (see the demo), inspired by Nathan Curtis' framework.
Artem is also the author of Styleguidist, which was subject of Sara Vieira's talk the day after (read more below).
Beyond JavaScript: The Real Benefit of React Native by Wojciech Ogrodowczyk
This lightning talk tried to make us developers more critic about what languages we use.
.@sharnik teaching about language choices, using an example of the Pirahã People in the Amazon
Instead of saying we are JS developers we should consider ourselves developers and see the good and bad points of the different languages. Use the best tool for the job.
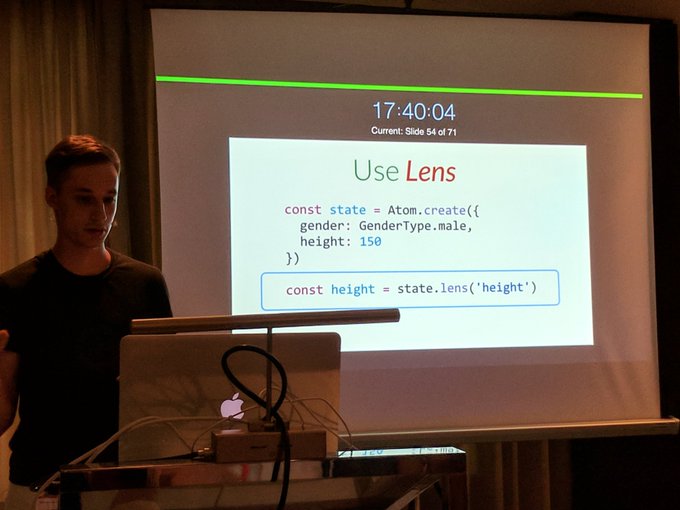
How to make React applications really reactive with Focal? by Gregory Shehet - Slides
Gregory went through an example application using Reactive Programming and Observables in his lightning talk, and showed how Focal can overcome the limitations of React for rendering Observables.
.@AGambit95 on rendering observables within React using Focal at @ReactAlicante
Talks — Conference Day 2
End to End testing React applications by Forbes Lindesay - Repo (with slides)
Forbes, who ran the React workshop at the conference, also gave a talk. Forbes used to work in the Ads team at Facebook London, and a very active programmer with many projects on GitHub.
In his talk he presented an alternative Testing Pyramid compose by static analysis + javascript unit tests + end to end tests, describing tools to use and the limitations of every step. Lots of these tools like Flow, Jest or Prettier have actually been created at Facebook and now for part of the workflow of many of us.
Starting this second day of talks with End to end testing React applications by @ForbesLindesay #ReactAlicante
End to end tests usually present problems, being slow, unreliable and expensive. Forbes has worked on cabbie and taxi-rank to make this easier. Cabbie is a webdriver client for Node.js. With it you can control Chrome through chromedriver, but also run the tests using JSDom through taxi-rank, which can run way faster than controlling a real browser, and could be a good alternative in some cases.
Writing highly reusable React components by Javi Velasco
Javi is the author of react-toolbox, a suite of React components that use Material Design. The project started back in October 2015 and Javi explained some architectural decisions that were taken and he would address now in a different way.
.@javivelasco about to start showing us how to write highly reusable React components
I like these talks that show the evolution of a project since that's what we live everyday with. We build for what's needed today and try to make it last, but 2 years in a web project are very long and we quickly find better ways of dealing with past issues.
Javi explained the theming and customizable constraints imposed by those components, and how he was thinking of isolating the functionality in a react-toolbox-core package (here the branch and demo), and make it easy to use any CSS-in-JS (aka JSS) method for styling.
The Dream of Styleguide Driven Development by Sara Vieira - Slides and Repo
Sara talked about how to split a design into smaller chunks (eg typography, buttons, icons and cards) and isolate them in a style guide that serves to communicate with the designers.
Creating new pages is a matter of putting those components together, instead of coming up with new ways to codify the style needed for each page. Sara showed 2 tools for creating style guides: Styleguidist and Storybook.
Storybook had been covered at the first day of the conference, so Sara focused on demoing Styleguidist and showing the differences between the two.
Regardless of the tool, I really think we should componentise early and evolve the design based on the components.
Building a Realtime Chat with GraphQL Subscriptions by Nikolas Burk - Slides and Demo code
Many of us have heard about GraphQL but arent using it in production. Nikolas gave a quick overview about GraphQL and coded a chat application based on React + Apollo. For the backend he used graphcool, a hosted GraphQL service.
Nikolas made it look really easy, and thanks to the tools we have today at reach using GraphQL is not a daunting task anymore.
Code-splitting in React apps by Glenn Reyes - Slides
I was hoping someone would bring up the topic of performance, and that was Glenn. He address the topic of code splitting, generating several bundles out of the JS and CSS code in our React apps.
Our own @glnnrys is kicking off with code splitting in @reactjs apps @ReactAlicante 👏👏👏
Using import(), a higher-order component and Webpack we can easilly split our bundles in vendor + app chunks, but also at a path or a component level. Thus the browsers requests the bundles needed for the views as we browse them (or we let the browser preload them when it's idle).
I liked the mention to Next.js, which has built-in lots of these concepts, and the idea of using react-perimeter to lazy load components as the user moved the cursor close to an element.
Redux Saga, the Viking way to manage side effects by Nacho Martín - Slides
Nacho was one of the organisers and apart from the React Native workshop he also presented a talk. He described Redux Saga as a way to manage side-effects.
If you have ever tried to get promises back from dispatching actions or orchestrate other sub-actions as a result of actions, youre likely to have used sagas or something like redux-thunk.
He started the talk in the best possible way, by saying:
Maybe you don't need redux-saga
.@nacmartin about to start his talk, showing how to manage side-effects with Redux Saga #ReactAlicante
More often than not we like to pull more and more tooling when developing React applications just because we think we need them. Nacho explained where Sagas fit and how the use generators underneath, which makes writing async code always as easy as writing synchronous one.
I think it's a good library when thunks fail short.
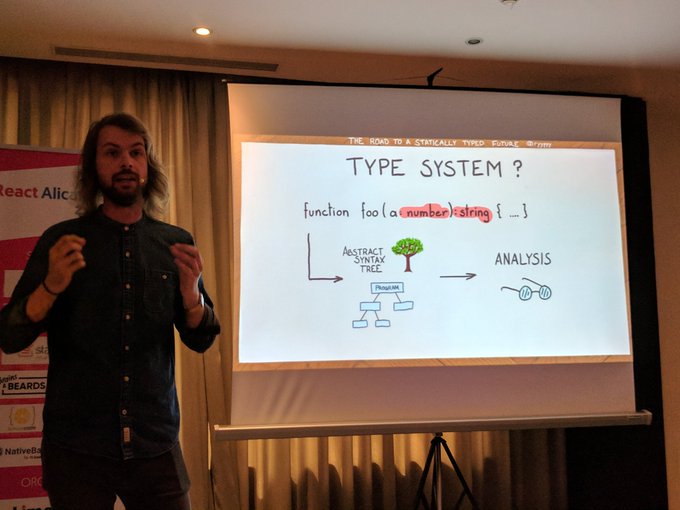
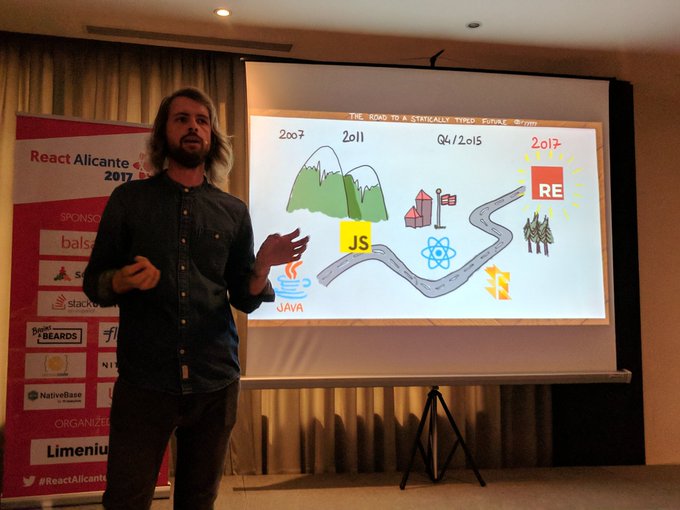
The Road to a Statically Typed Future by Patrick Stapfer - Slides
Patrick talked about typing (eg using Typescript or Flow) and how it improves functional patterns writing JS apps, but also as contracts communications client and server to accomplish fully-typed architectures.
The evolution of static type systems with @ryyppy at @ReactAlicante
Finally, Patrick shows how ReasonML and BuckleScript can enforce code correctness even more with an example of a Tic Tac Toe game implementation.
Case study: Lucentum, creating our own React component library by Flavio Corpa
Flavio talked about Lucentum, a component library he developed for a client. He shared his learnings and challenges theming and creating awefully complex components, while keeping everything working.
It was a down-to-earth talk in which most of us felt identified with. It was also a nice way to link back to Javi Velasco's talk about UI components, and how difficult it is to build them to be flexible and accommodate for any imaginable situation.
Deploying atomic design system at scale by Nick Balestra - Slides
Nick talked about scaling websites through OpenComponents. Think of the microservice approach taken all the way till the frontend.

Nick Balestra speaking at React Alicante
I liked his presentation very much. We have been trying to solve some of these issues at Spotify for years, in creative ways like pushing the boundaries of what iframes can do.
OC's approach (and thus OpenTable's, the company that built it) is to have parts of the UI served my different services, that can be written in different languages, and maintained/versioned/deployed by a certain team without dependencies on others. The same services can be used to compose email messages or create embeddable widgets.
I still wonder how everything can be put in place without breaking anything, and where shared state is stored. Still, this architecture seems to work OpenTable.
Videos
The videos for the talks are expected to be published in the coming weeks. I'll link to them when they are live.
I really hope the conference will be back next year. I think these initiatives help showing that there is a lot of talent in Alicante and it can be a very good destination for remote workers and companies.