Speaking at Render Oxford 2017
José M. Pérez / March 31, 2017
4 min read • 555 views
I just attended Render 2017, where I gave a talk about images and web performance. It's my first time in Oxford and I was impressed by its beauty. The organisation was great and I had a lot of fun.

The Render Conf 2017 sign by the entrance of King's Centre
This is the second time they organise Render Conf, which commenced as the evolution of jQuery UK. The venue was next to the Thames river, with a very spacious room for the talks, another large room for sponsors and meals, and a third room for speakers.
I have only talked in two other occasions and this is the first time I get to enjoy a speakers room. It really helps calming the nerves, focusing, and making those last minute fixes to the slides. And there are always nice words when a speaker finishes their talk and need these positive messages the most.
My talk about "Progressive Image Rendering"
This talk is similar to the one I gave at CSSConf AU. This time I wasn't able to make many changes, and I just updated a couple of things and double checked the browser support for IntersectionObserver.
I felt less nervous than at CSSConf, and everything went well except for some minor tech issues (completely my fault) and things I wanted to mention but forgot to.
Malwine's drawing summarises the talk very well:
After the talk I had some nice conversations with some attendees both in person and on Twitter who were trying to implement lazy-loading or were interested in web performance.
Slides
The slides are available on jmperezperez.com/renderconf17 and contain some animations and videos. A static version is available on SpeakerDeck.
Some personal reflections
When I attend a conference I usually have a hard time breaking the ice and talking with other people, but when you are the speaker it makes lot easier since people recognises you and approach. And the dinner prior to the conference is a very good opportunity to know about the other speakers, their projects, experience, tips... In short, attending a speaker makes me enjoy the conference a lot more.
Moreover, this time I managed to meet some devs I have been following on Twitter and reading their blog posts for a long time.
- Jeremy Keith, whose Resilient Web Design I read recently and included in my reading list post.
- Mathieu Henry aka @p01 who did an AWESOME live-coding visualisation using the Audio API and canvas.
Pretty sure that @p01 had hypnotised the whole @render_conf audience with that live code art! #RenderConf
- Andy Davies, who knows a ton about Webpagetest and how to make sites fast. He gave a workshop the day before the conference about web performance.
- Jaume Sanchez aka @thespite who builds crazy visualisations (example) and redesigned his site recently and used a creative technique to load images.
- Rachel Andrew, from whom I first knew about the CSS Grid specification when I attended Fronteers 2015. Her talk at Render was the first one after all major browsers finally supported CSS Grids, so it was an interesting way to close the circle.
- And the rest of speakers from which I learned some devtools tricks, convolutional neural networks and how web sites don't only run on browsers anymore.

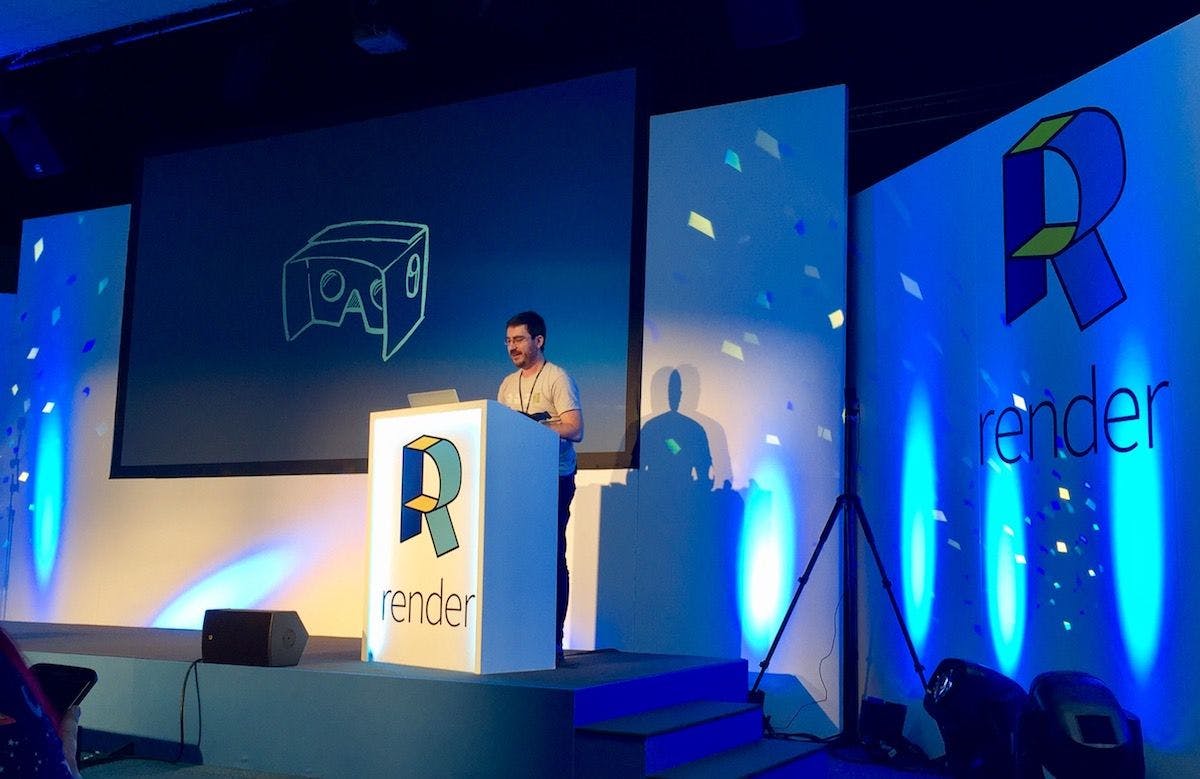
Jaume Elias (thespite) talking about Virtual Reality on the Web at Render Conf
It's been a great honour sharing stage with such a great line-up. I felt like I was doing the opening act's performance at a concert by your favourite band.