Fronteers 2015 - A wrap up
José M. Pérez / October 11, 2015
9 min read • 804 views
This was my first time in Fronteers, surrounded by lots of frontend developers and designers in an amazing venue in Amsterdam. Here I have a quick review of its talks.
The conference covered frontend development from several views. There were talks about interesting browser APIs, accessibility, developer tools, build tools, progressive enhancement, design guidelines, open data, how to structure teams or how to deal with projects and clients. It was very well organised, with good food, coffee and other snacks, as well as after-talk mingling.
You can find the Fronteers 2015 videos on Vimeo, and the slides on Lanyrd, which I collected from the speakers presentations and tweets.
Things I learned
-
I love Filament Group. I started following their blog after coming across some of their posts focused on progressive enhancement and responsive design. They are great sharing real use cases and open sourcing their solutions. Scott Jehl did a great talk about performance optimisation for all kind of assets (images, fonts, CSS, JS) and the future (almost present) HTTP 2.
-
UK is full of great agencies and people who care about the web. The guys from Primate talked about how they started with their company and how they have dealt with projects and clients. It's always great seeing talks about real experiences. Anna Debenham talked about design guidelines and Alice Bartlett about accessibility and her past work in Government Digital Service (part of gov.uk).
There is something especial in the UK, in how private and public companies are building websites in the right way and how well they share their findings. Take for instance BBC and their Responsive News, Gov.uk and their amazing guides on design, development and testing amongst others and The Guardian's take on responsive web. I can't but regret not seeing similar efforts from other web sites.
-
Good speakers are even better in person. I have seen numerous recorded talks by Christian Heilmann and Jake Archibald, and seeing them right there is even better. They definitely excel at speaking and delivering their message, are really fun and true to their principles.
Sessions
Day 1 Thursday 8th October 2015
Delivering Responsibly, by Scott Jehl
Very good talk about progressive enhancement, responsive design, resource delivering optimisation (HTTP2, Critical + async CSS, async JS, non blocking fonts, responsive images).
Scott works for Filament Group, and they post great articles about how these topics, as well as open source tools like polyfills for responsive images, async CSS loaders or custom font loaders.
He also talked about the content blockers that are becoming popular and how we, as developers, should not take for granted that certain resources will be loaded, having to develop defensively.
Update 2015-10-28: Scott has published a write-up about the presentation on Filament Group's site.
Digital Governance, by Lisa Welchman
This was the least technical talk, touching topics like team organization and communication.
Lightning Fast Sass, by Chris Eppstein
Chris talked about why and how they reimplemented the Sass library from Ruby to C (libSass). He went through the different modules that compose it and how to include them in your project.
Although useful, to me it looked over complicated and I wondered whether using these tools is worth it, or the stylesheets should be as simple and close to CSS as possible.
Walking the tightrope between mediocrity and bankruptcy by Bartlomiej Oleszczyk, Gordon McLachlan and Espen Brunborg
Awesome talk! These guys work in Primate, a small agency from Edinburgh, and explained how they deal with clients and projects, trying to keep a good quality while surviving as a company.
It's always good to see people telling about real stories and cases, instead of just some crazy library or prototype.
jsmpeg: Why a Javascript video decoder actually makes sense, by Dominic Szablewski
Dominic built one of the first HTML5 games in 2010 (Biolab Disaster) and likes to hack porting Quake to the Oculus to be played on the browser, or play GTA V from the phone using a browser that decodes MPEG1 that comes is sent from a Windows application… well, better see the demo.
He explained how he had implemented an MPEG1 video decoder using Javascript, how the format works, what problems he found while implementing it and possible applications.
He blow everyone away.

Dominic Szablewski talking about how (and why) he built an MPEG1 Video Decoder in JavaScript
Front-End Style Guides, by Anna Debenham
Anna went through lots of frontend guidelines, both from public and private companies, and explained why all sites should have one, how one should start building it and some tips to prevent them from becoming out of sync.
What is the business case for accessibility? by Alice Bartlett
Alice has worked for gov.uk and explained why accessibility is important. In brief, users can sue websites in certain countries if the sites don't offer a certain level of accessibility, and this is usually enough reason to take care about this. Also, by making a site more accessible there are some side advantages, like reaching more users, and improving a site's image.
Modern Progressive Enhancement, by Jake Archibald
You might have seen this one in Nordic.JS or Brazil.JS, and it's really fun.
The topic of progressive enhancement has been covered for a long time, but it's good to remind it from now and then, especially when we start using big JS frameworks to build upon our sites.
Jake talks about critical CSS and service workers as two ways of improving how our sites are delivered to users.

Jake Archibald talking about Web Performance Optimization, Critical CSS and Service Workers
Day 2 Friday 9th October 2015
Static Sites Go All Hollywood, by Phil Hawksworth
I'm personally a big fan of static sites, and it's interesting to see a talk about them. Phil talks about some scenarios in which a static site makes completely sense, and how they can cope with a big amount of traffic.
He also talks about different strategies that can be followed to generate the content, and different tools and providers to host them.
Modern Workflow + Tooling for Front-end Developers, by Wes Bos
Wes explained why we need to have a build script in our projects.
Most of this talk was about tools and techniques that we are already familiar with. Grunt, Gulp or NPM as build systems, or bower, npm and jspm as dependency managers. CSS and JS minifiers, image optimizers… they usual suspects.
There was one tool I really liked and hadn't used before: browsersync. It runs a local server with SSL integration and can be used to synchronize several devices screens (synchronizing scrolls, clicks and requests) and also to expose a server accessible from within the local network. Wes also went through some new features in ES6, and how these build systems allow us to use the new JS specifications today.

Wes Bos going through the myriad of dependency management systems and build tools for web projects
An Introduction to Open Data, by Sally Jenkinson
Sally talked about how useful open data is and its applications. She went through some APIs and explained how the use of their data is very limited due to its Terms of Use, as opposed to other sets of data that are free to use.
A good example was MusicBrainz, that I've seen myself used by lots of hackers in the music hack events we use to attend.
Freedom Can Be Designed, by Rejo Zenger
Rejo explained how large companies are getting more and more data from users and what we can do to limit it. He encouraged developers to ask for as few data as it's needed in our websites and applications.
Hands-On Web Audio, by Soledad Penadés
Soledad explained how the Web Audio API works and combined it with WebGL to make some futuristic visualizations. She also used the microphone and mouse to interact with sound waves, which were displayed using WebGL.

Soledad Penadés talking about Audio API and WebGL
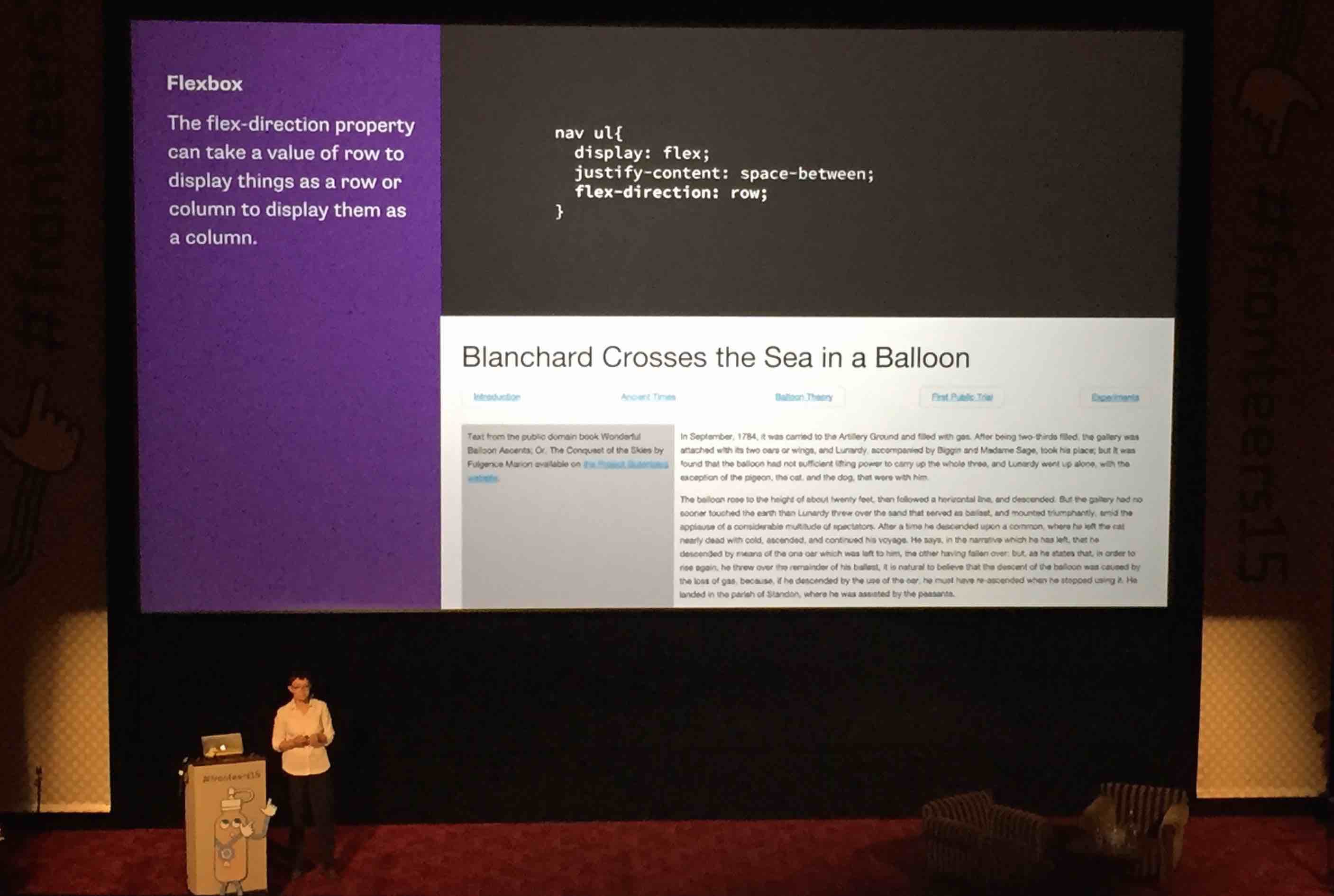
But What About Old Browsers?!? Embracing New CSS When Your Users Are Stuck in the Past by Rachel Andrew
Rachel went through the Flexbox and CSS Grid specifications and encouraged everyone to start using them, even in small components, as a way to increase awareness and make browser vendors continue implementing the specs.

Rachel Andrew going through some aspects of the CSS Flexbox and Grid specification
The Art of Debugging by Remy Sharp
This was a very practical talk, in which Remy explained he approached to debugging websites. Although this is something that we do ourselves everyday, it was good to see him using Chrome's Developer Tools to find a memory leak, or use commands like $, $_, $$ or copy() in the console as handy helpers.
He also showed network throttling and screen capture in the timeline.

Remy Sharp explaining how he approaches debugging. Good overview of several developer tools and widely unknown features of Chrome's developer tools
Update 2015-10-15: Remy has published an accompanying article for this talk.
Of Gaps, Fillers and Empty Spaces by Christian Heilmann
Christian reminded us how fortunate we were to be able to attend these conferences, and encouraged developers to embrace progressive enhancement, starting from the basis, and helping other developers who wanted to start in web development world.

Christian Heilmann during his presentation in Fronteers