Persistent logging and performance metrics for Vercel with Axiom
José M. Pérez / May 17, 2022
4 min read • 1,047 views
Axiom is a service lets you persist the logging of your deployed Vercel functions, querying it easily through a SQL-ish language (Axiom’s APL language). It also shows performance metrics by adding a small code snippet to your project.
A few weeks ago Vercel announced that Axiom was joining the Vercel marketplace of integrations and I decided to give Axiom a try and enable it on my projects.
What are Vercel Integrations?
Vercel lists a number of integrations for Vercel projects on their marketplace. These integrations lets you connect your projects with 3rd party services in a few clicks. They help connect web projects with CMSs, databases, and logging tools amongst others.
Persisting logs
I was looking for a solution to persist the function logs, especially the errors.

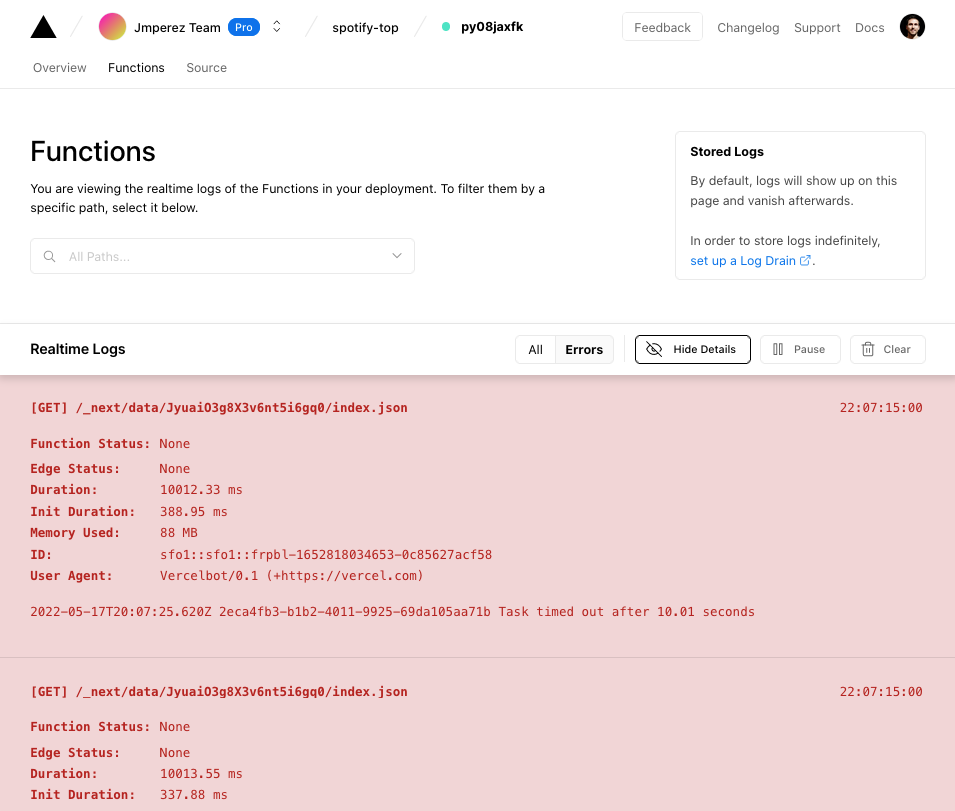
Realtime logs for deployed functions on Vercel
Vercel’s realtime logs are really useful to spot issues for the current deployment. Since those logs are not persisted, to gather data about how frequently an error happens, or when a function starts failing you will need to set up a log drain service.
Even if you are interested in realtime logs, setting up a log drain is useful when you are making fixes through multiple deployments, so you don’t need to navigate to the latest deployment every time you want to monitor its functions.
Core Web Vitals
Vercel provides Analytics to get insights into Core Web Vitals, which measure the loading speed, responsiveness, visual stability, and other metrics that contribute to a great end-user experience for your site or application. If you want to monitor these metrics for multiple projects on Vercel you will incur in some additional costs.
Analytics is free for 1 project on Vercel’s Hobby tier, and $10/month if you want to enable it on more projects on Hobby or for each and every project on the rest of tiers.
Axiom is a good alternative - it lets you monitor Core Web Vitals for Next.js projects and has a generous free plan that will probably let you keep an eye on multiple sites.

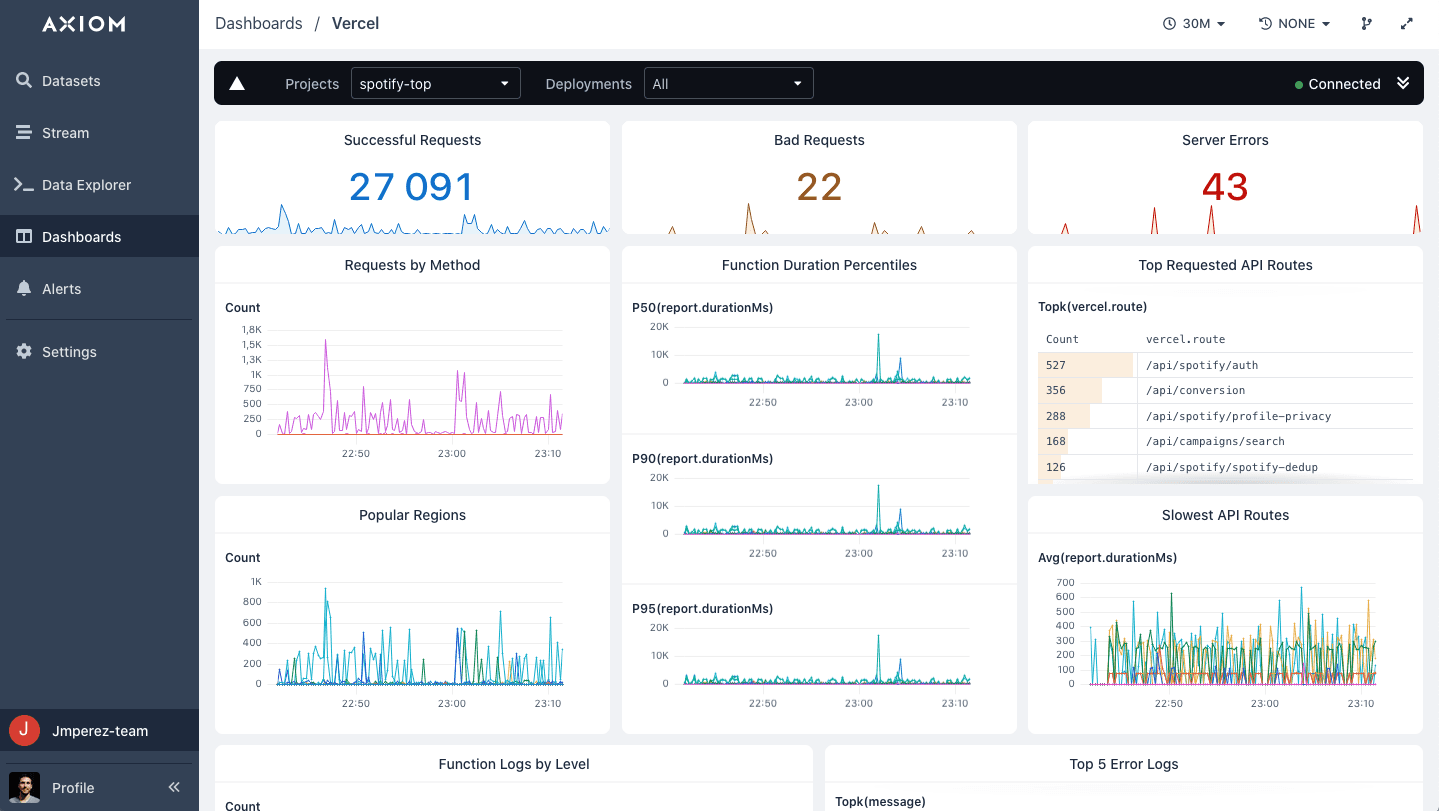
Default dashboard on Axiom when enabling the Vercel integration
Alerting
One frequent use case is setting up alerts on function errors, as well as Core Web Vitals to avoid web performance regressions. You can send emails, webhooks, or connect to third-party services such as Slack and PagerDuty when alerts are triggered or issues are resolved.
Conclusion
As your projects grow in users and traffic you will need to monitor errors closely to minimize the impact and help with investigation.
Axiom is a good fit for Vercel, and especially Next.js projects.