Moving from Wordpress to Jekyll + Github Pages
José M. Pérez / April 27, 2014
4 min read • 337 views
A few weeks ago I migrated this blog to Jekyll and GitHub Pages, and the process has turned out to be quite easy. I have wanted to give Octopress or Jekyll a try for a long time, but I never found the time.
WordPress is a powerful blogging platform. I have used it for a 3 years to serve the few posts I have written so far. But I felt I wasn't really using many of its features and I wanted to use a Markdown to compose and store my posts.
Personal opinion
There are many posts out there about how to migrate from Wordpress to Jekyll, but I wanted to focus on my opinion after doing it.
Easy to use
The experience with Jekyll and GitHub pages has been good so far. The process of adding a new post is as easy as committing and pushing a Markdown file, and I feel comfortable with the straightforward structure of the whole repository.
I just push from my personal laptop, and if I am working on a post and want to edit from multiple devices I simply create a Google Drive document and use it as a draft.
GitHub Pages = Great Performance
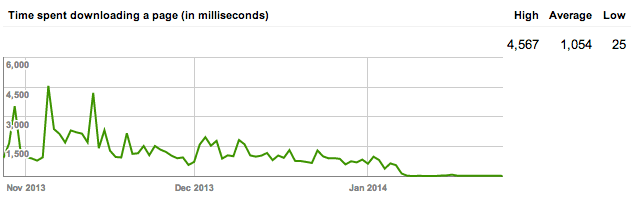
The response time for GitHub pages is consistently good and way faster compared to my previous hosting, 1and1. Have a look at this chart:

Time spent downloading a page for jmperezperez.com by GoogleBot
It represents the time spent downloading a page (in milliseconds) reported by Googlebot, as seen on the Webmaster Tools site. I carried out the migration on January 7th, and since then the time dropped from around 1 second to values in the range of 25 to 94ms.
To be fair, I will say I probably wasn't using one of the best hosting services out there. My previous Wordpress blog was very light, and I made sure it followed the performance tips that I always promote. For instance, I was using W3 Total Cache to try to serve cached versions of the posts. But GitHub Pages CDN makes a big difference.
Features I gained, features I lost
Since I had close to zero comments in my posts, I don't miss the comments feature, and I can always include a widget from Disqus if I eventually need it. Syntax highlighting comes built-in and is performed when generating the static file for the post, so I don't need to include a plug-in that does syntax-highlighting using Javascript client-side. If you think of it, doing this for every request is a waste of time and processing.
There are drawbacks though. Not being able to run Jekyll plug-ins makes some thing worse. For instance, when adding a picture to a post you need to take care of creating different versions of the image, like a thumbnail and the full picture. Image alignment is done through raw HTML, since Markdown doesn’t provide a way to do this and you can't use plug-ins. And redirections can be defined creating fake posts with the previous URL, and redirecting using Javascript.
For an example, have a look at this fake post which will redirect from /2009/06/jpegoptim-optimize-jpg-page-speed to /jpegoptim-optimize-jpg-page-speed. Notice that uses the redirection layout, which redirects by using both <meta http-equiv="refresh" and <link rel="canonical" href= as explained on StackOverflow.
There is a way to circumvent this by generating the static files yourself and pushing them. To you GitHub repository. But then you need to have the necessary tools installed in the computer from which you want to push the new content. This is something I may consider doing.
For good or for bad you will have a short expiration time for your static files, set to 10 minutes at the moment. The good thing is that you don't need to version the static files, and 10 minutes can save a few requests during someone's normal browsing session of your site. The bad thing is that you won't reach a Page Speed of 100.
A final note
One thing that bit me was that I couldn't access my projects GitHub Pages websites after creating my user pages and set a custom domain, as I would read later on User, Organization and Project Pages. That means that URLs like jmperez.github.io/karaoke are now sent to jmperezperez.com/karaoke. Now, instead of adding a gh-pages branch in my repositories, I add those files to a projects folder I created in the repository for my user pages.