Web technologies behind Google+
José M. Pérez / July 02, 2011
4 min read • 324 views
We are all excited about the Google+ release, and this is a nice opportunity for web developers to find out how some of its more interesting features have been implemented.
I am trying to collect information about implementation details for every innovative functionality that makes Google+ push the limits of web development.
Meanwhile I am trying to get useful conclusions by seeing their CSS and JavaScript code and the flow of HTTP requests. Until now I haven't seen especial things involving static resources like images (not using WebP), CSS or JavaScript files. I can only say that CSS and JavaScript files are greatly minified, squishing their content to the last byte.
Feedback system
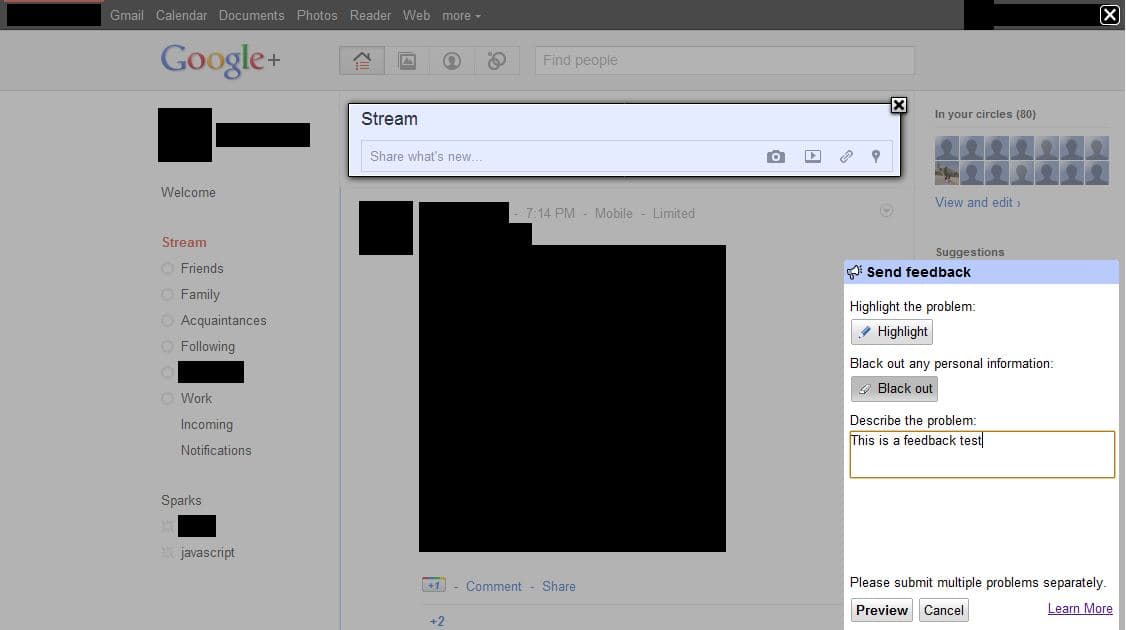
Google Plus feedback system is brilliant. It is very easy to use for low-tech users thanks to their highlight / black out feature and area selection, and useful for Google due to the information they retrieve from the browser, HTML structure and javascript log.

Creating a feedback message in Google+, blacking out and highlighting certain areas
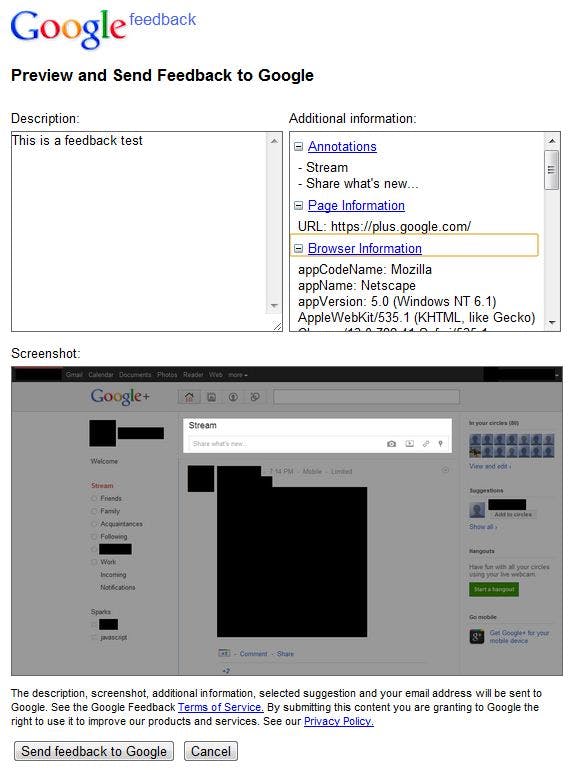
I find it very interesting how they are taking a screenshot of the web page when you preview the feedback message:

Preview of a feedback message in Google+, showing a screenshot of the web page
There exist tools like html2canvas that allows the creation of screenshots by reading the DOM tree and applying CSS rules.
More info:
Google Circle animation
It is nice how fluid the interface is when creating circles and dragging people into them. The animations are very smooth and it is a pleasure to use it, making something that was tedious a fun experience.
More info:
Google Hangout
This is a feature that extends Google Talk video chat to make it possible to video chat with up to 10 people. This represents a big effort in terms of bandwidth and lag avoidance.
More info:
Accessibility
The use of ARIA attributes in the HTML code (aria-haspopup, aria-owns, aria-owner) makes me thing they have take accessibility as a priority. This is in line with their effort for spreading the word about developing accessible websites, as they explained in their talk Creating Accessible Interactive Web Apps using HTML5 in the recent Google I/O 2011 conference.
JSON responses forcing AJAX calls
If you inspect the JSON responses content, you will see that they start with
)]}'
This seems a way to force requests to be made using Ajax calls and avoid retrieving data using script tags, that would result in a error being thrown. This is similar as how facebook adds an infinite loop to their JSON responses using
for (;;);
More info:
Indexability
Try to disable JavaScript and you'll see that you can't even log in Google+. However, public profiles (make a basic search for site:plus.google.com) work quite well when disabling JavaScript. Tabs link to pages where content is loaded correctly, except for Photos and Videos tabs, so that search engines can view and index the most important part of the profile information.
Google has even add a parameter to look for Google+ profile pages.
Tools used to implement Google+
Google+ has been implemented using a set of tools that are mostly open source. In the server side, they use Java Servlets, BigTable and Colossus. Google+ seems to be using GSE (Google Servlet Engine) according to the 'Server' response header when requesting the root page.
And on the client side, they use Closure.
More info:
Have you come across some Google+ implementation detail that should be highlighted? Don't hesitate to comment to this post!